Как добавить всплывающее окно к ссылке в WordPress: советы и шаги
Ищете способ добавить всплывающее окно при наведении на ссылку на свой сайт, который работает на WordPress? В этой статье вы узнаете, как создать эффектное всплывающее окно с помощью популярных плагинов и CSS. Получите полезные советы и пошаговую инструкцию по настройке всплывающего окна, чтобы привлечь внимание пользователей и улучшить пользовательский опыт.


Elementor popup: Как сделать всплывающее окно в Elementor Wordpress (модальное окно в Elementor)
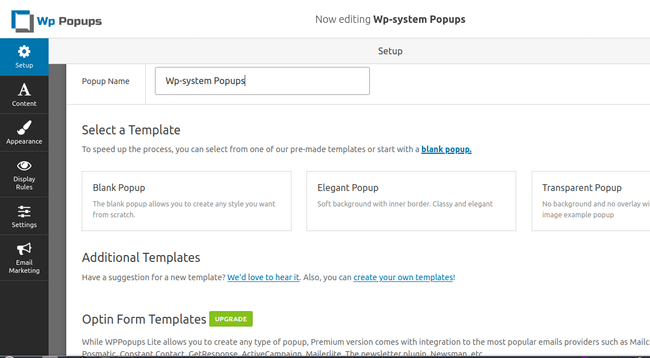
Используйте плагин Popup Maker для создания всплывающих окон. Он предоставляет широкий спектр настроек и возможностей, таких как выбор стилей, анимаций и триггеров.


Всплывающее popup окно для WordPress с плагином Popup Maker + форма обратной связи


✨ POPUP BOX — ПЛАГИН ВСПЛЫВАЮЩИХ ОКОН ДЛЯ WORDPRESS
Используйте CSS-анимацию для придания всплывающему окну эффектности. Играйте с разными свойствами CSS, такими как opacity, transform и transition, чтобы создать уникальную анимацию.

Урок 14. Elementor. Как сделать всплывающее окно PopUp и якорные ссылки для основного меню на сайте?

Не забудьте сделать окно адаптивным. Убедитесь, что всплывающее окно хорошо отображается на разных устройствах и в разных разрешениях экрана.

✨ КАК СДЕЛАТЬ КРАСИВОЕ ВЫПАДАЮЩЕЕ МЕНЮ В ELEMENTOR - MEGA MENU ВОРДПРЕСС - ПЛАГИН ULTIMATE ADDONS