Как добавить баннер вверх страницы в WordPress: пошаговая инструкция с полезными советами
Хотите добавить визуально привлекательный баннер в шапку вашего сайта на платформе WordPress? В данной статье мы предоставляем подробную инструкцию, которая поможет вам выполнить это задание без особых усилий. Вы сможете привлечь внимание посетителей и повысить эффективность вашего сайта, следуя нашим полезным советам.


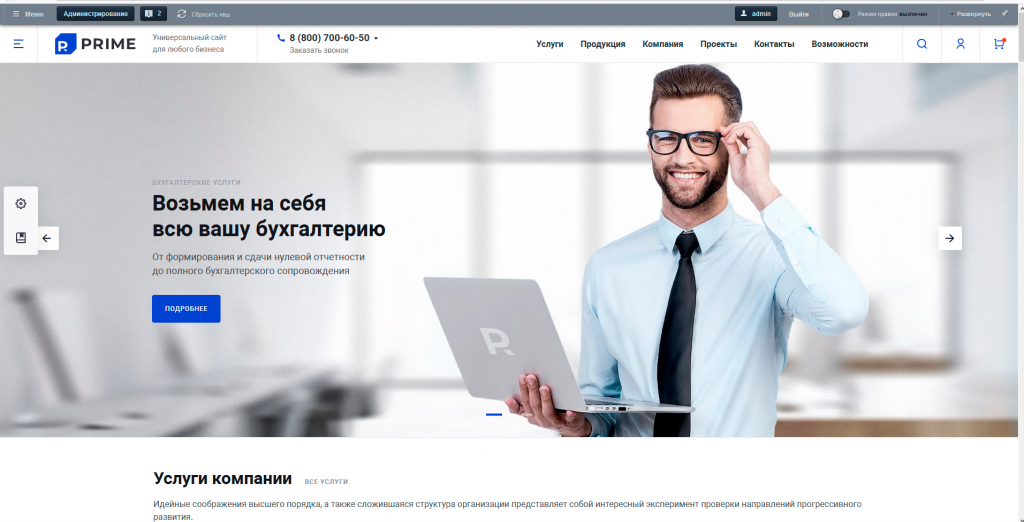
Баннеры-слайды - Wescle WordPress - Настройка внутренних страниц
Сначала выберите подходящий плагин для добавления баннера в шапку вашего сайта. Мы рекомендуем использовать плагин Header and Footer Scripts, который обеспечит простоту и удобство в использовании.


Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)


Урок 6. Elementor. Cоздаем шапку для сайта - Header Elementor
После установки и активации плагина, зайдите в настройки вашего сайта и найдите раздел Header and Footer Scripts. Вставьте код баннера в соответствующее поле (обычно это поле Header Scripts).


Как установить баннер или профиль автора в шапке блога на WordPress

После вставки кода баннера, сохраните изменения и обновите ваш сайт. Теперь вы сможете увидеть баннер в шапке вашего сайта. Не забудьте проверить, корректно ли отображается баннер на различных устройствах и в разных браузерах.

Как вставить баннер на сайт в wordpress