Простой способ вставки фрейма на страницу WordPress
Хотите внедрить фрейм на свою WordPress страницу, но не знаете как? Не беспокойтесь, мы подскажем вам простой и безопасный способ, который не потребует много времени и технических навыков. В этой статье мы расскажем вам, как вставить фрейм на страницу WordPress, чтобы вы могли легко вставлять видео, карты, опросы и другие элементы на ваш сайт.


Как встроить iFrame на сайт в WordPress теме Алмаз - WordPress уроки
Используйте плагин Embed Any Document – это удобный и простой в использовании плагин, который позволяет вам вставлять фреймы на страницы WordPress. Просто скачайте и активируйте плагин, а затем загрузите документ и добавьте его на вашу страницу с помощью шорткода.


Редизайн сайт КриптоПро в фигме - Как сделать дизайн сайта в фигме? - Создаем сайт за 50 минут


Добавляем страницу через iframe на Tilda
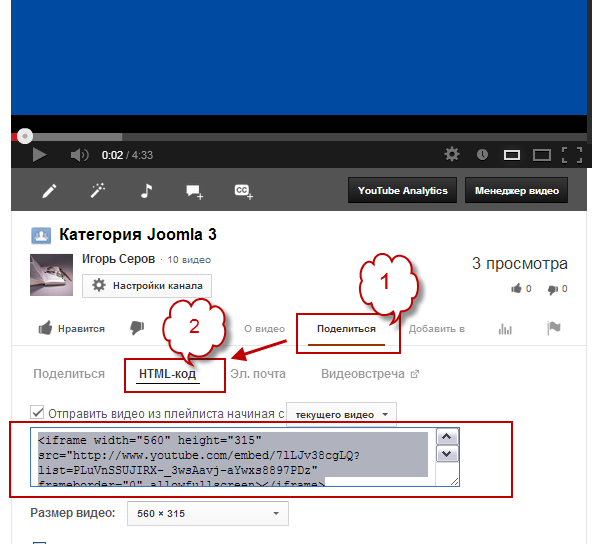
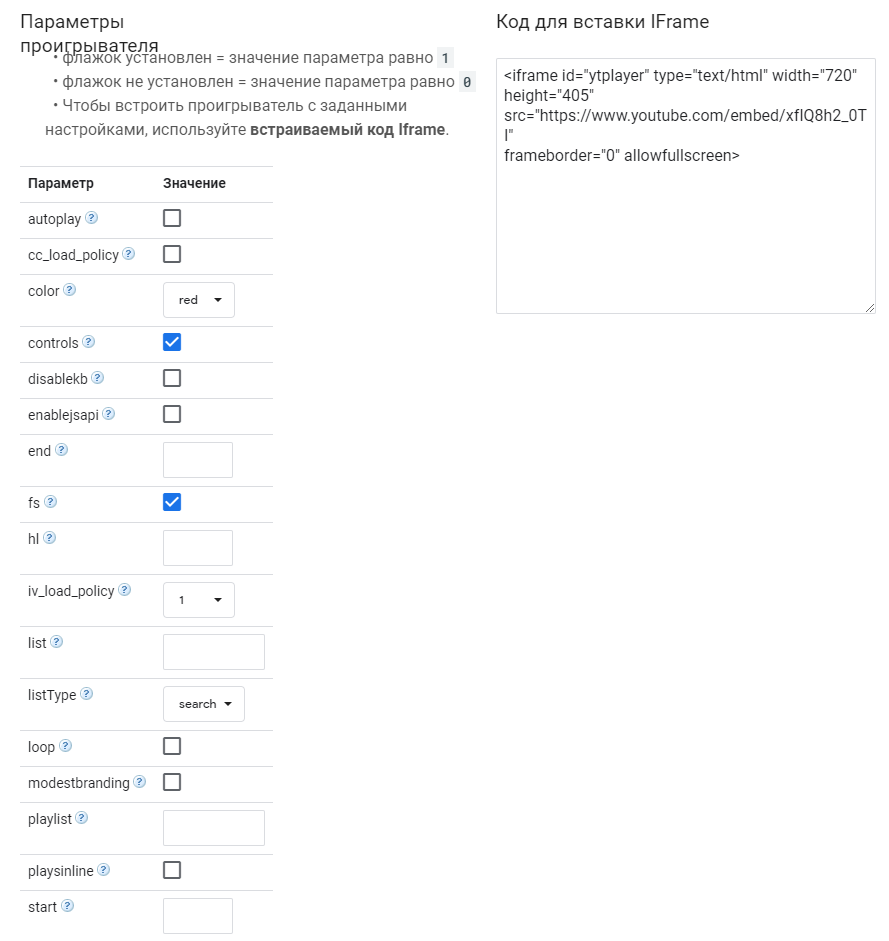
Вставка фрейма без плагина – если вы не хотите использовать плагин, вы можете вставить фрейм на страницу WordPress с помощью HTML-кода и визуального редактора WordPress. Просто скопируйте код фрейма, затем перейдите в режим редактирования страницы и вставьте код на нужное место с помощью визуального редактора.


How to Embed an iFrame in WordPress (Responsive YouTube Embeds)

Будьте осторожны с безопасностью – при вставке фрейма на страницу WordPress, убедитесь, что вы используете надежные и безопасные источники кода, чтобы избежать возможных уязвимостей и атак на ваш сайт. Если вы не уверены в коде, лучше воспользуйтесь плагином или обратитесь к специалистам.

Как вставить php, css, js, html код в WordPress. Плагин Code Snippets