Как воплотить свои дизайнерские идеи с применением CSS онлайн в WordPress
Хотите придать своему WordPress сайту уникальный и красивый дизайн? В этой статье мы поделимся с вами лучшими советами и рекомендациями по использованию CSS онлайн в WordPress. Узнайте, как создать кастомные стили, модифицировать существующие элементы и применить все это к вашему сайту для создания неповторимого внешнего вида.


Build a Complete Responsive Personal Portfolio Website using HTML CSS JavaScript
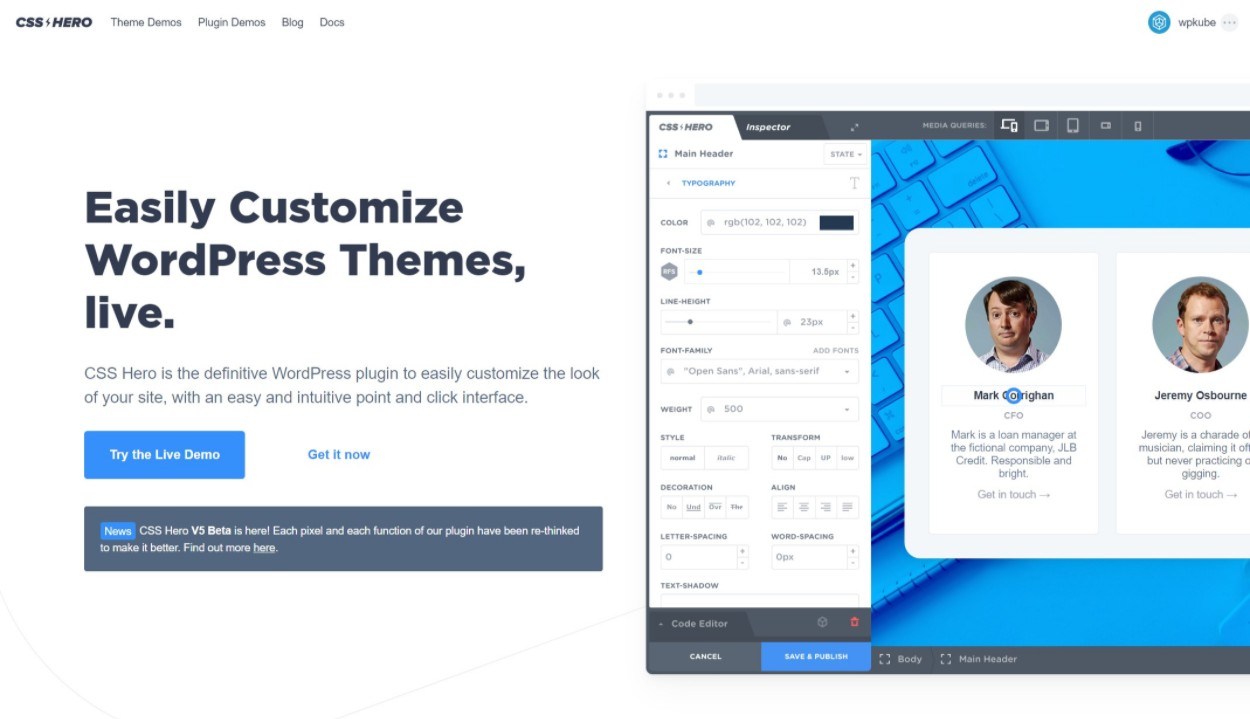
Не бойтесь экспериментировать с CSS. Используйте инструменты онлайн, такие как CodePen или CSSHero, чтобы легко создавать и тестировать свои стили без необходимости изменения кода в WordPress файлов.


How to Put a Website Online: Template, Coding, Domain, Hosting, and DNS


How to Edit CSS in WordPress
Изучите основы CSS. Даже если вы новичок в программировании, изучение основ CSS поможет вам легко изменять стили вашего WordPress сайта. Сконцентрируйтесь на понимании селекторов, классов и свойств CSS.


[Super Simple] Custom CSS with Elementor Free Version - Elementor Wordpress Tutorial 2021

Используйте CSS-препроцессоры, такие как SASS или Less, чтобы упростить процесс создания и поддержки стилей вашего WordPress сайта. Они позволят вам использовать переменные, миксины и другие продвинутые функции, делая код более гибким и удобным для работы.

How to add Custom CSS to WordPress (the RIGHT way! - Step by Step)