Wordpress: добавление кнопки в заголовок - простой способ сделать сайт более функциональным
Хотите сделать заголовок своего сайта на платформе Wordpress более стильным и удобным для пользователей? В этой статье мы подробно расскажем, как добавить кнопку в заголовок и дать вашему сайту новые возможности.


Popup всплывающая contact form 7 форма по клику. Делаем кнопку \
Используйте плагин Buttonizer, который поможет вам добавить кнопку в заголовок сайта. Установите и активируйте плагин, затем перейдите в настройки и настройте внешний вид кнопки - цвет, размер и текст.


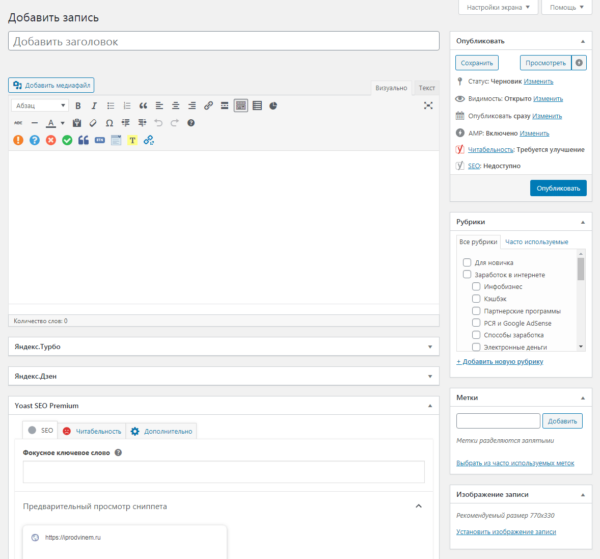
Заголовки и подзаголовки в редакторе Wordpress


Как изменить мета-тег Title на сайте (заголовок страницы) WordPress
Подумайте о том, какую функцию будет выполнять кнопка. Может быть, это будет ссылка на другую страницу вашего сайта или на внешний ресурс. Учтите потребности и ожидания ваших посетителей.


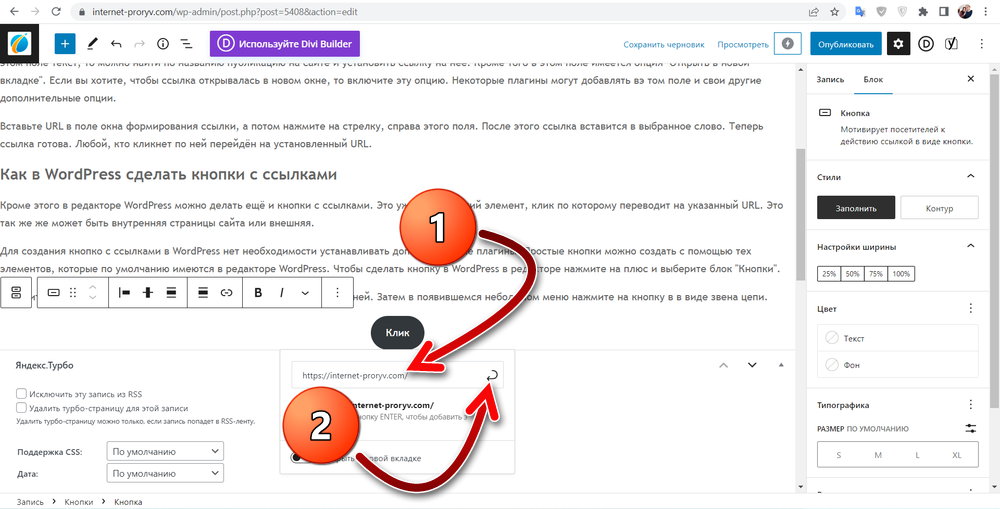
Как создать кнопку в Wordpress

Не забудьте учесть мобильный трафик. Проверьте, как кнопка выглядит на мобильных устройствах, чтобы убедиться, что она остается удобной и читаемой для всех пользователей.

Убрать заголовок страницы WordPress - Как убрать заголовок на сайте Вордпресс, скрыть заголовок