Как интегрировать карту на WordPress: подробный гид для новичков
Хотите добавить карту на свой сайт, построенный на платформе WordPress? В нашей статье вы найдете подробную инструкцию для начинающих, которая поможет вам интегрировать карту на ваш сайт WordPress легко и быстро. Узнайте, как выбрать подходящий плагин, настроить его и встроить карту на нужную страницу вашего сайта. Это важный шаг для повышения удобства для ваших пользователей и улучшения оптимизации для поисковых систем.


КАК СДЕЛАТЬ ИНОСТРАННУЮ КАРТУ ЗА 5 минут в 2023 году - Сервис виртуальных карт sitesready.ru
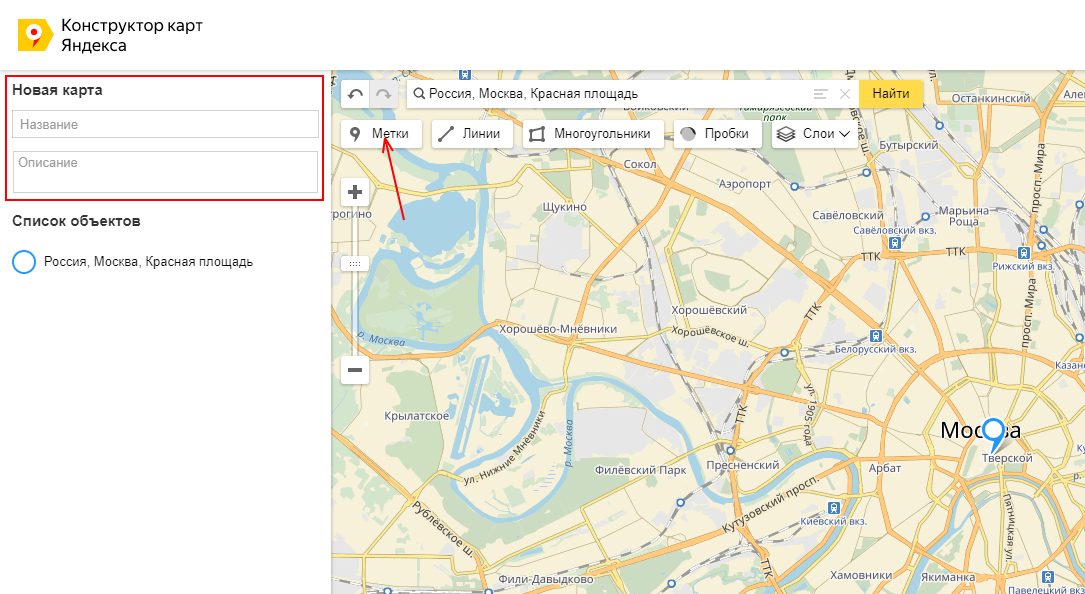
Выберите подходящий плагин для интеграции карты. Возможно, вы захотите использовать популярные плагины, такие как Google Maps или OpenStreetMap. Также существуют специализированные плагины, которые помогут вам создать карту с необходимыми функциями и оформлением.


Как подключить Google Maps на сайт 📍 Создание и тонкая настройка


PYYPL заработала, но... Карта долларовая, VISA, оплаты проходят, но виртуальная. Разбираемся
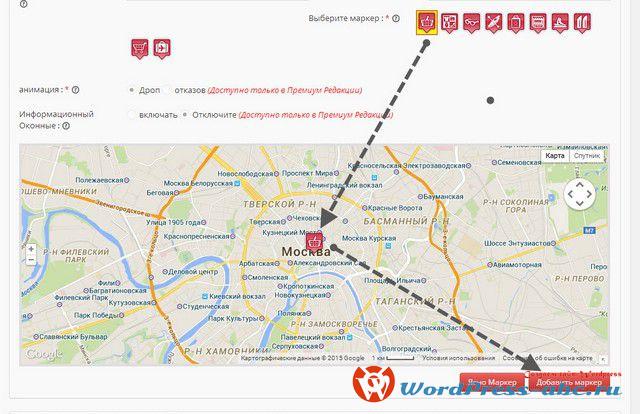
Настройте плагин в соответствии с вашими потребностями. Имейте в виду, что некоторые плагины предлагают различные настройки для визуализации карты, добавления маркеров, отображения маршрутов и других функций. Изучите возможности выбранного плагина и настройте его с учетом ваших предпочтений и требований.


Как сделать интерактивную карту ImageMap на сайте WordPress - Вордпресс с нуля

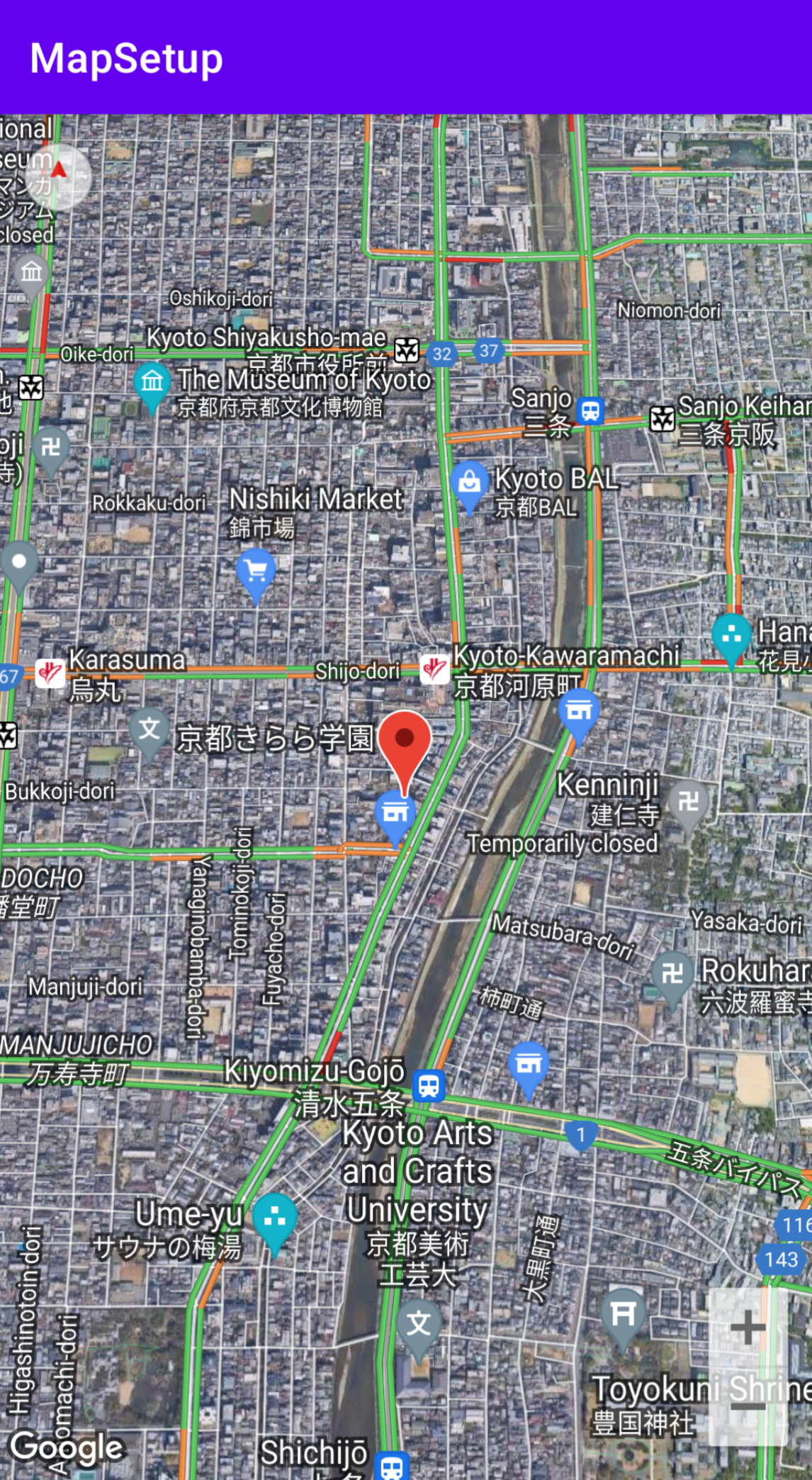
Вставьте карту на нужную страницу вашего сайта. После настройки плагина, вы получите код, который нужно вставить на страницу, где хотите отобразить карту. Это может быть главная страница, страница контактов или любая другая страница вашего сайта. Учтите, что некоторые плагины позволяют встраивать карту с помощью шорткода, в то время как другие требуют использования специального блока или виджета.

Как добавить карту с локациями на сайт: инструкция, обзор инструмента