Простой способ создания футера с фиксированной позицией внизу страницы WordPress
В этой статье мы расскажем вам, как создать футер в WordPress, который будет прижат внизу страницы. Мы поделимся простым способом создания футера с фиксированной позицией и подскажем несколько полезных советов.


Биткоин. Нестандартный Восходящий Треугольник! Переобувка не для меня! СКОРО все решится!
Используйте CSS свойство position: fixed, чтобы создать футер с фиксированной позицией. Назначьте футеру класс или ID и примените стили для этого элемента.


Как прижать футер к низу страницы HTML CSS FLEX / Фрилансер по жизни / #Shorts


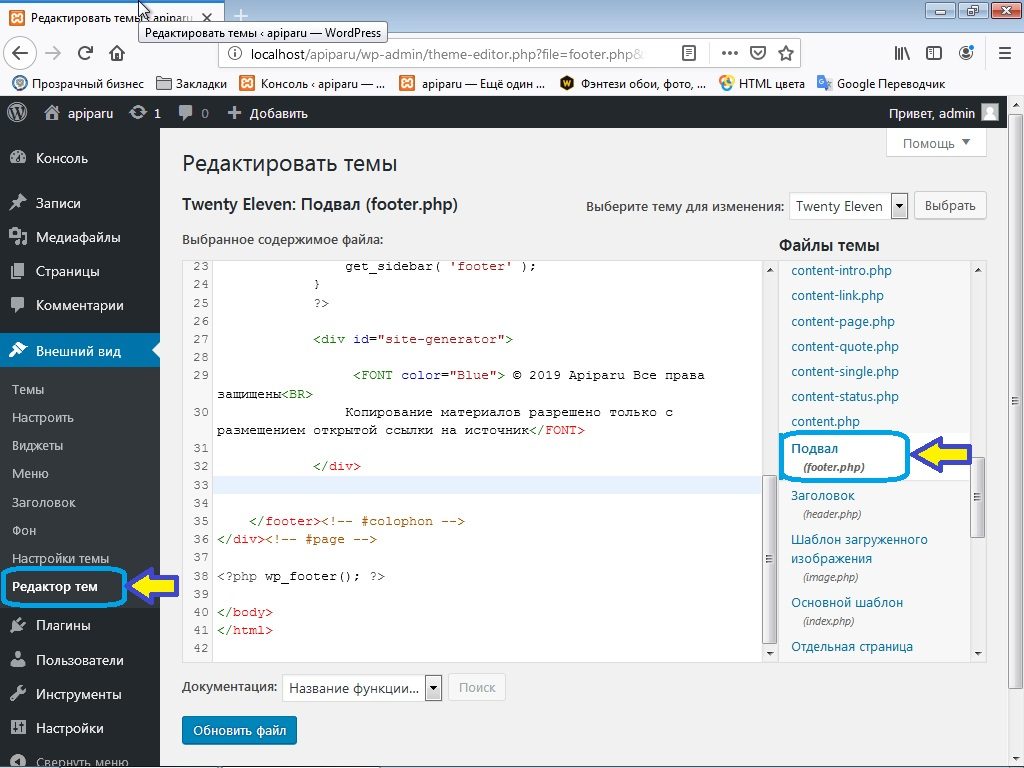
Как отредактировать подвал (футер) сайта на вордпрессе
Добавьте CSS свойство bottom: 0, чтобы прижать футер к нижней части страницы. Это гарантирует, что футер всегда будет виден внизу страницы, даже если она имеет небольшую высоту содержимого.


Как прижать футер к низу страницы / За 4 минуты используя FlexBox

Убедитесь, что у вас нет других элементов, которые могут перекрывать футер или приводить к его смещению. Проверьте стили и разметку других элементов на странице, чтобы избежать таких проблем.

Как создать сайт партнерского маркетинга 2023 (пошаговое руководство)