Wordpress: создание формы обратной связи в футере – шаг за шагом.
В этой статье вы найдете подробное руководство по созданию и настройке формы обратной связи в футере своего сайта на платформе Wordpress. От простого создания до расширенных настроек и кастомизации – все, что вам нужно знать, чтобы получить эффективное средство коммуникации с вашими посетителями.


Как создать форму контакта на WordPress без установки плагинов
Выберите плагин для создания форм обратной связи. В Wordpress существует множество бесплатных и платных плагинов для этой цели. Один из популярных вариантов - Contact Form Установите и активируйте выбранный плагин на вашем сайте.


Форма обратной связи для WordPress с помощью Elementor Pro. Часть 1 — Создание формы.


Contact form 7 — настройка формы обратной связи для WordPress. Форма заявки Вордпресс
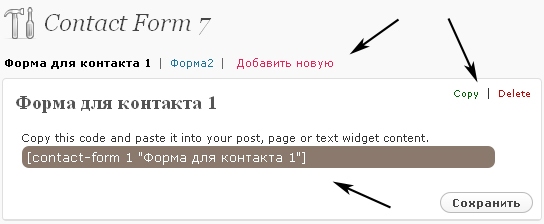
Создайте новую форму обратной связи. Плагин Contact Form 7 предоставляет вам возможность создания разнообразных полей для заполнения и настройки внешнего вида формы. Определите необходимые поля, такие как имя, электронная почта, тема сообщения и текстовое поле для комментария.


Popup всплывающая contact form 7 форма по клику. Делаем кнопку \

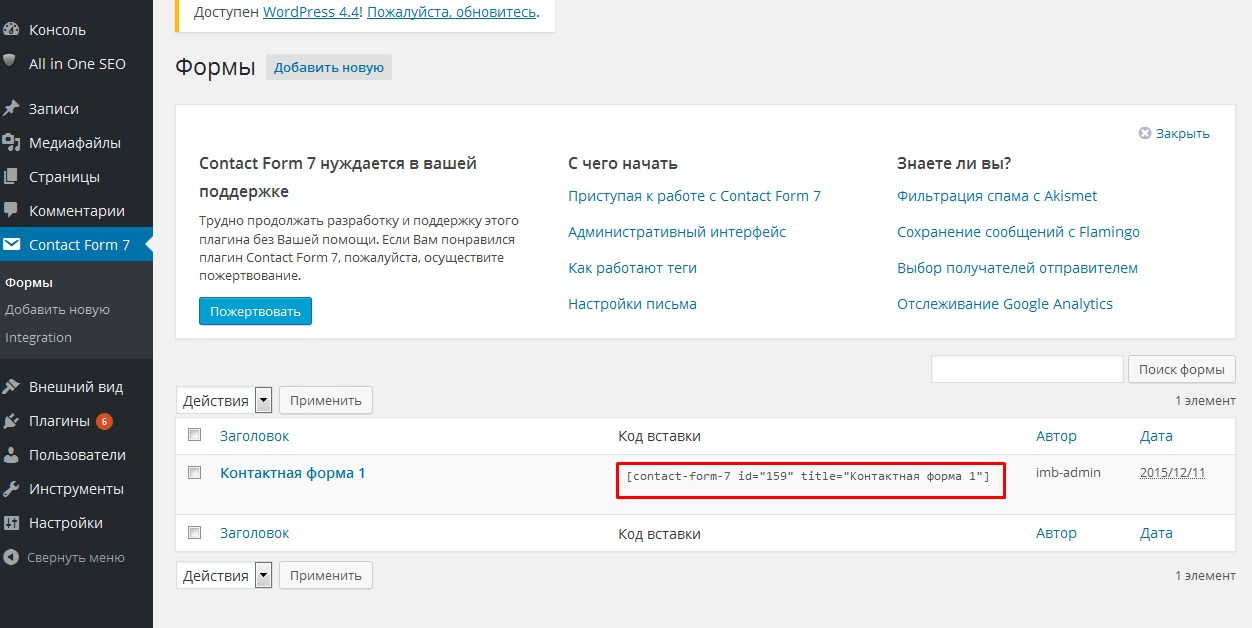
Добавьте форму на футер вашего сайта. После создания формы обратной связи, получите ее шорткод, которым вы сможете вставить ее на нужной странице. Отредактируйте ваш футер и добавьте шорткод формы обратной связи в нужное место. Это позволит пользователям быстро и удобно связаться с вами, не покидая ваш сайт.

WPForms - WordPress плагин для контактной формы. Инструкция по созданию формы обратной связи.