Дизайнерская галерея masonry на WordPress
В этой статье мы расскажем, как создать галерею masonry на платформе WordPress. Мasonry - это уникальная техника расположения изображений, которая создает красивую и автоматически адаптивную галерею. Благодаря использованию расположения кирпичиками, изображения заполняют доступное пространство на странице, создавая сетку, которая выглядит современно и эстетично. Мы подготовили несколько полезных советов по созданию галереи masonry на WordPress, которые помогут вам сделать ваш сайт более привлекательным и функциональным.


Masonry Gallery Carousel for WordPress
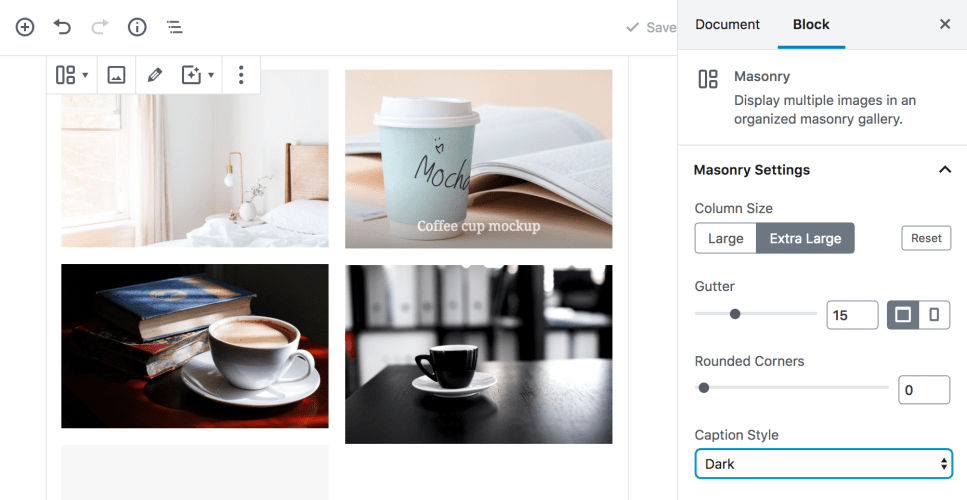
Используйте специальные плагины для masonry галереи. На рынке есть множество плагинов, которые позволяют легко создавать и управлять галереями masonry на WordPress. Они предоставляют гибкие настройки и возможности для загрузки и отображения изображений в удобном для вас формате.


How To Create A Masonry Layout Gallery For Your WordPress Website - Live Blogger


Masonry галерея с ровным окончанием - HTML, CSS, JS
Обратите внимание на визуальное оформление. Чтобы ваша галерея masonry выглядела привлекательно, выберите подходящие изображения, которые будут гармонировать друг с другом. Также уделите внимание дизайну сайта в целом - используйте согласованные цвета, шрифты и стили.


How to Create a Masonry Gallery in WordPress

Оптимизируйте изображения для быстрой загрузки. Поскольку галерея masonry может содержать множество изображений, важно оптимизировать их размеры и форматы для минимального времени загрузки страницы. Используйте сжатие изображений и форматы, которые обеспечивают хорошее качество при наименьшем размере файла.

How to create WordPress Photo Gallery - Full Tutorial - 10Web