Применение эффекта hover в WordPress для добавления динамизма на вашем сайте
Узнайте, как задействовать эффект hover в WordPress для создания интерактивных элементов. Этот эффект позволяет добавить динамизма на вашем сайте, привлечь внимание посетителей и повысить удобство использования. В наших советах вы найдете полезные инструкции и рекомендации по использованию эффекта hover на вашем WordPress-сайте.


Wordpress - Hover эффект для виджетов Элементор #2. Фон секции, движение текста
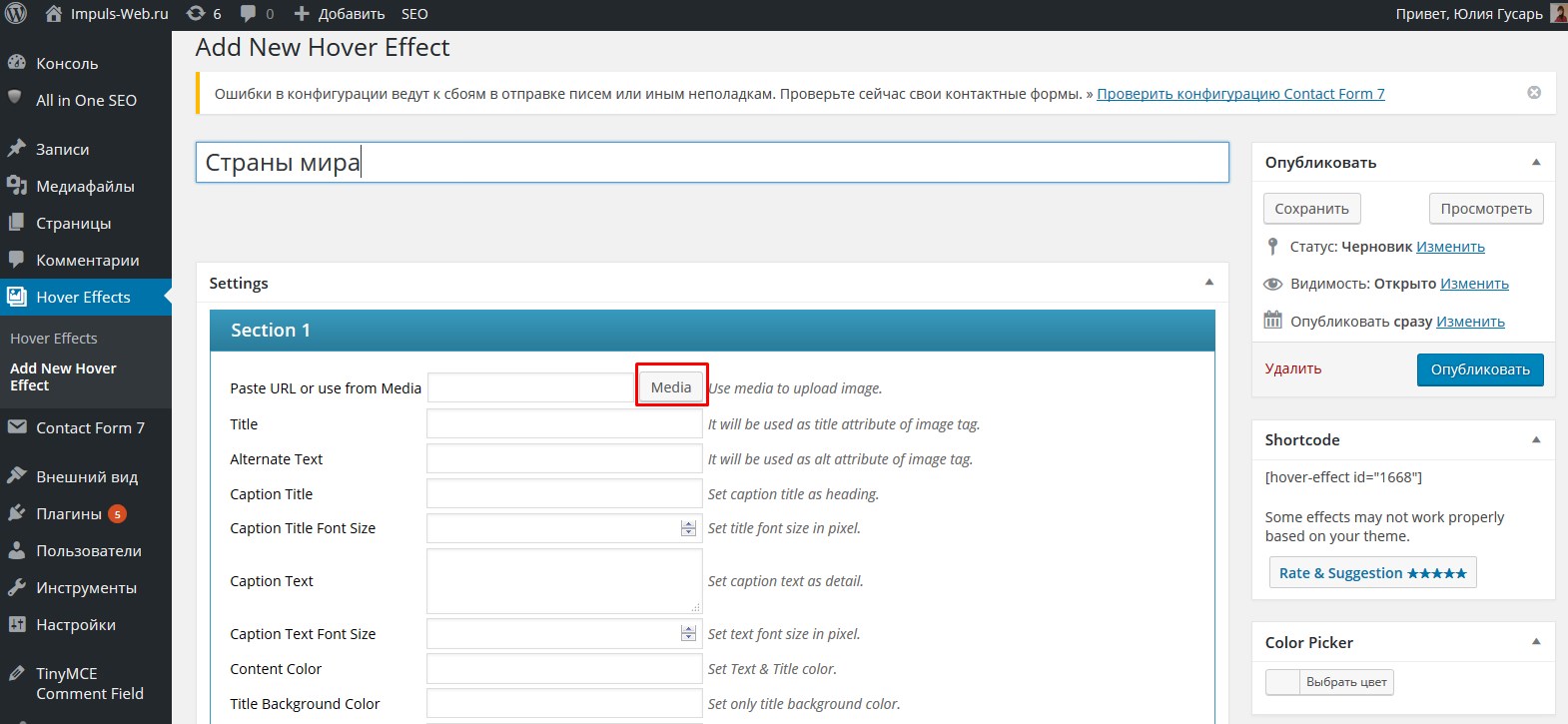
Используйте плагины для эффекта hover: вам не нужно быть экспертом в программировании, чтобы создавать интерактивные эффекты. Существуют множество плагинов, которые позволяют добавить hover-эффекты к изображениям, тексту или кнопкам на вашем сайте.


Elementor Magic Card Hover Effect - WordPress Elementor Pro Tutorial - Elementor Tricks


Elementor Text over Image on Hover - WordPress Elementor Pro Tutorial - Elementor Tricks
Применяйте hover-эффекты к важным элементам: используйте эффект hover, чтобы привлечь внимание пользователей к ключевым элементам вашего сайта, таким как ссылки, кнопки, изображения или меню.


Wordpress plugin \

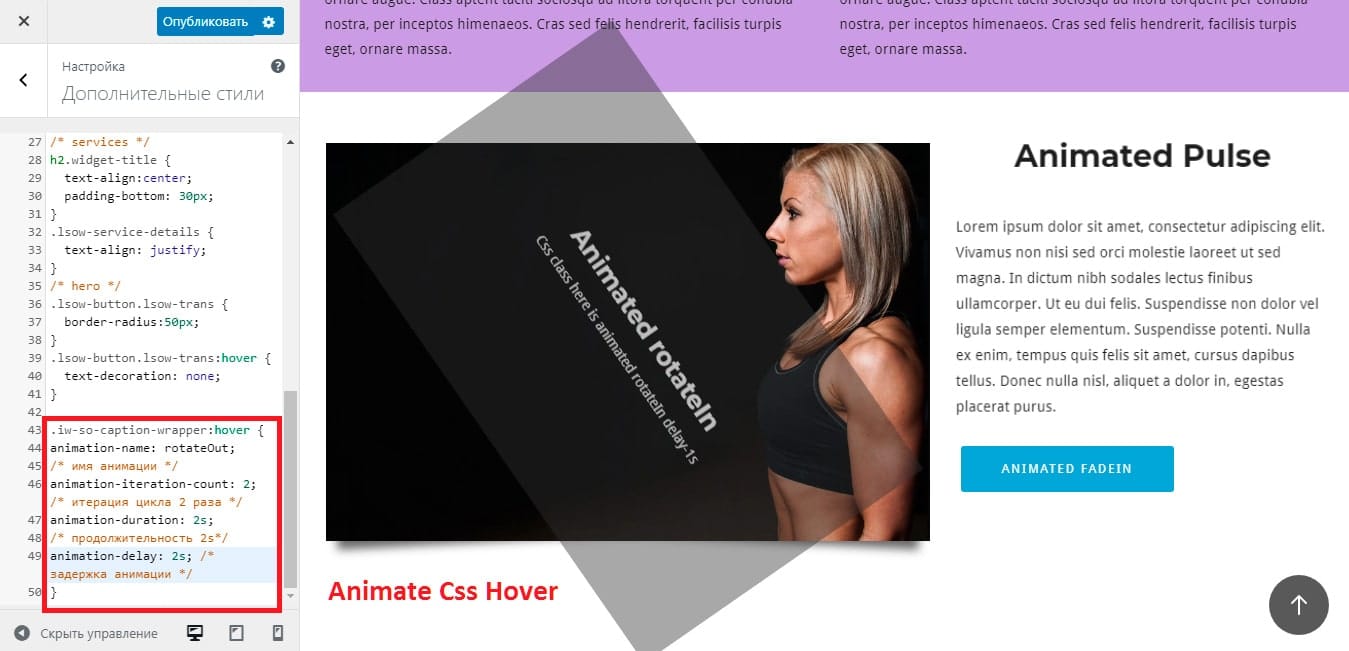
Настройте стилизацию для hover-эффектов: позвольте вашим элементам дополнительно выделяться при наведении на них указателя мыши. Измените цвет, фон, шрифт или размер элемента при активации hover-эффекта.

Wordpress - Hover эффект для виджета Элементор - Иконка с текстом