Как изменить размер и вес изображения в WordPress: наиболее эффективные подходы для повышения скорости загрузки и удобства использования
Узнайте, как оптимизировать размер и вес картинки, загружаемой в WordPress, чтобы улучшить производительность вашего сайта и удовлетворить потребности пользователей. Мы поделимся лучшими способами изменения размера изображения и предоставим советы по оптимальному использованию функционала WordPress.


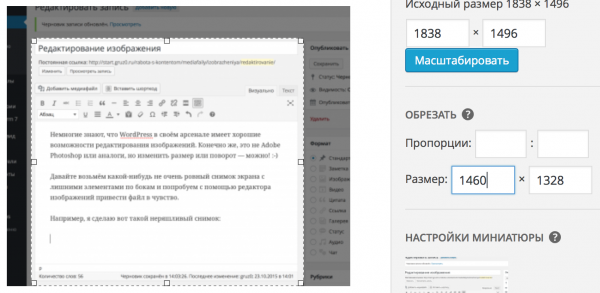
Как изменить размер, картинки или изображения?
Используйте плагины для автоматической оптимизации и изменения размера картинок, такие как Smush или EWWW Image Optimizer. Это поможет уменьшить размер файла и ускорить загрузку страниц.


Как ИЗМЕНИТЬ РАЗМЕР СЕКЦИИ в Elementor по ширине и высоте. Настройки секции Elementor для Wordpress


Размеры изображений в WordPress
Предварительно оптимизируйте картинку перед загрузкой в WordPress, сжав ее с помощью онлайн-инструментов, таких как TinyPNG или JPEGmini. Это сократит вес файла и улучшит пользовательский опыт.


Как оптимизировать (сжать) изображения на сайте WordPress в формат WEBP?

Используйте атрибуты width и height для указания размеров изображения в HTML-коде страницы. Это поможет браузеру правильно отобразить картинку, избегая задержек в загрузке.

Как оптимизировать изображения для Сайта - Как сжать много фото в Photoshop без потери качества