Создаем красивые и гибкие макеты в WordPress: меняем количество колонок и делаем сайт по-своему!
В данной статье я расскажу вам, как изменить количество колонок на вашем сайте WordPress и создать стильный макет страницы. Подробно объясню, как использовать функцию Шаблоны страниц и настроить их для создания уникального дизайна. Также вы узнаете о преимуществах различных вариантов колонок и сможете освоить технику их эффективного использования.


Регистрация на хостинге SpaceWeb часть первая
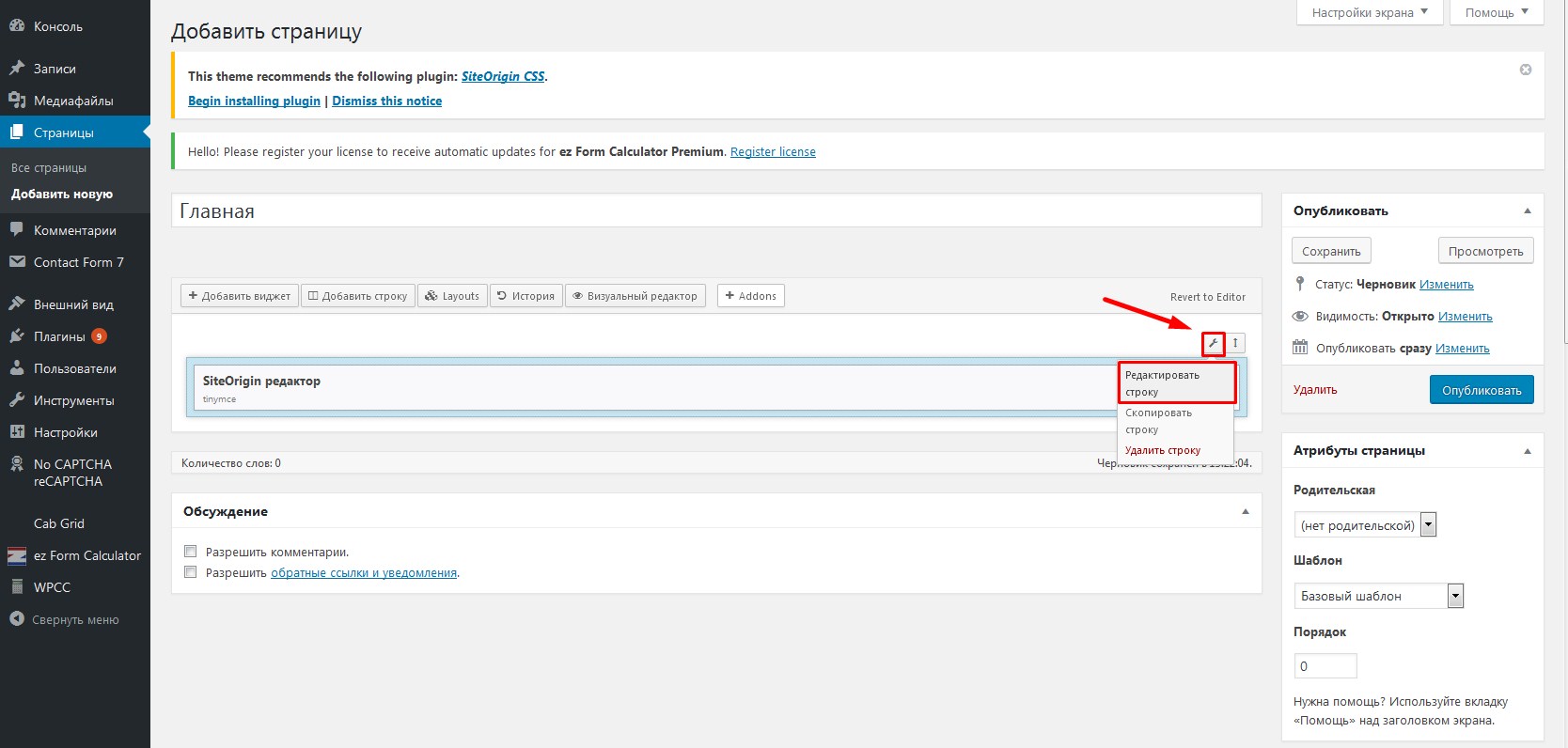
Используйте стандартные шаблоны страниц и установите нужное количество колонок для каждого шаблона. Например, для главной страницы выберите 3 колонки, а для страницы записи - 2 колонки. Это поможет создать разные макеты и более удобное размещение контента.


❌ ОШИБКИ НОВИЧКОВ В ВЁРСТКЕ САЙТОВ НА ELEMENTOR - ПРАВИЛЬНАЯ ВЁРСТКА - ФИШКИ ЭЛЕМЕНТОРА ДЛЯ НОВИЧКОВ


Секции и колонки в Elementor. Практический урок. Разбираемся от А до Я.
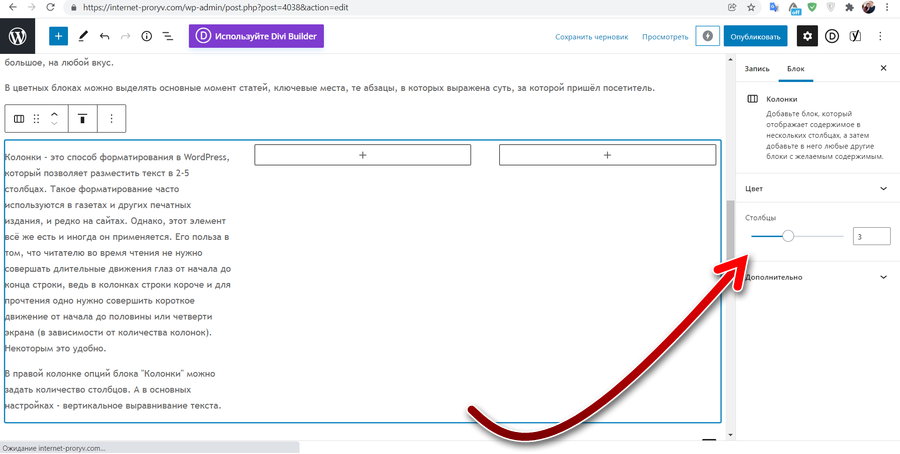
Используйте плагины для изменения макета страницы. С их помощью вы сможете создать нестандартные колонки и разделить контент на нужное количество блоков. Популярными плагинами для этой цели являются Elementor и Visual Composer.


00016 что можно слушать на советском радиоприемнике в наше время

Изучите CSS и HTML. Это откроет перед вами огромные возможности для создания уникального дизайна и изменения колонок. Используйте классы и идентификаторы элементов, чтобы задавать им свойства и расположение на странице.

ПЛАГИН пишет мелодии ВМЕСТО ТЕБЯ! Обзор библиотеки Playbox