Wordpress: как изменить виджет, добавив кнопку с необходимым функционалом
В этой статье мы расскажем о том, как можно легко и быстро добавить кнопку в виджет на платформе Wordpress. Мы предложим вам несколько простых и эффективных способов реализации данной задачи.


🧐 ПЛАВАЮЩИЕ ИКОНКИ СВЯЗИ ДЛЯ САЙТА НА WORDPRESS - CHATY - ПЛАГИНЫ WORDPRESS
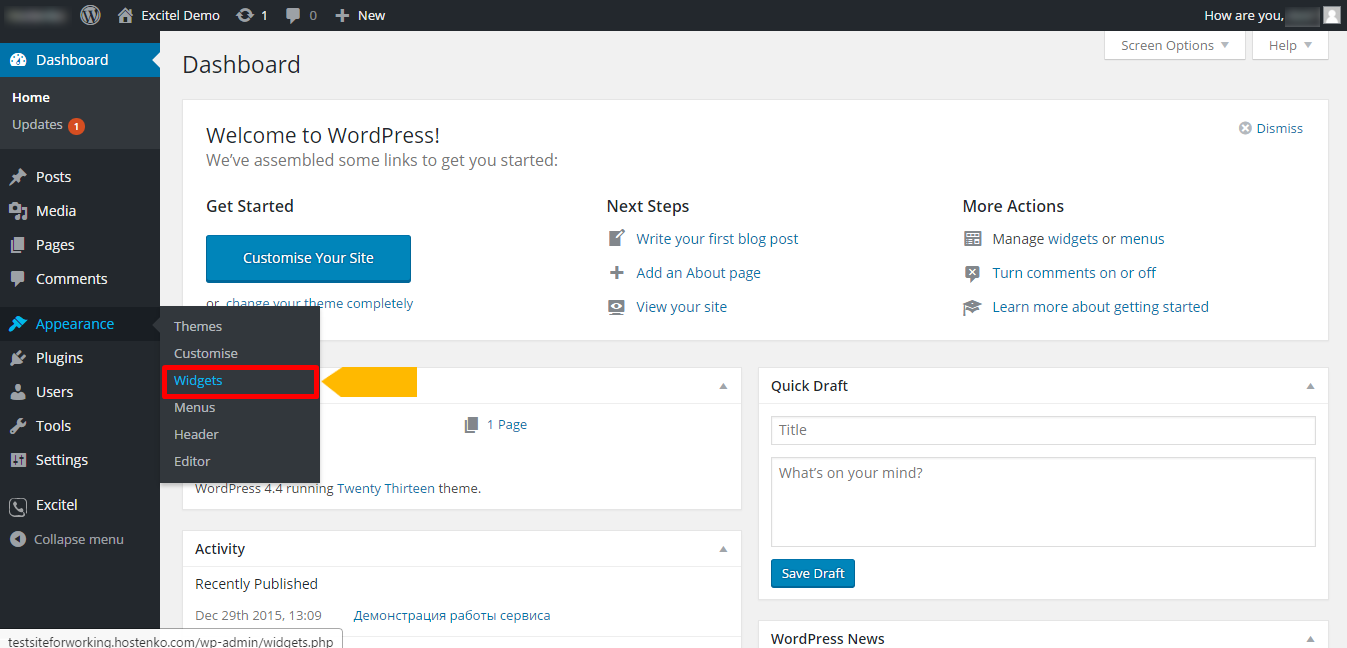
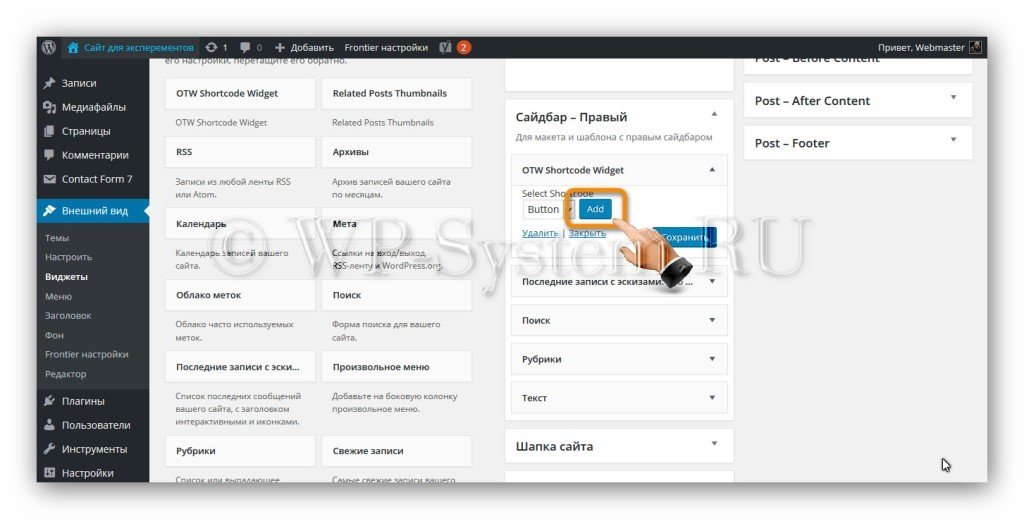
Используйте плагин Button Widget из официального репозитория Wordpress. Он позволяет добавить настраиваемую кнопку в виджет всего за несколько кликов. Просто установите и активируйте плагин, затем добавьте виджет на нужную позицию и настройте кнопку по своему вкусу.


5 WordPress плагинов, которые нужны любому сайту.


Добавляем виджет ВК и \
Если вы хотите больше гибкости и возможностей настройки, используйте плагин Widgetkit от YOOtheme. Он предлагает широкий набор виджетов, включая кнопки с различными стилями и эффектами. Установите и активируйте плагин, затем создайте новый виджет, выберите тип Button и настройте его в соответствии с вашими потребностями.


Как добавить кнопку в WordPress: простая инструкция

Если у вас уже есть готовый код кнопки, вы можете воспользоваться возможностями программирования. Создайте новый файл в вашей теме Wordpress и добавьте код для кнопки. Затем воспользуйтесь функцией Register Widget для регистрации нового виджета с вашей кнопкой. После этого вы сможете добавить этот виджет на нужное место на вашем сайте.

Пульсирующая кнопка заказа звонка в Elementor (FREE) WordPress