Как сделать корпус статьи слева в WordPress и улучшить UX
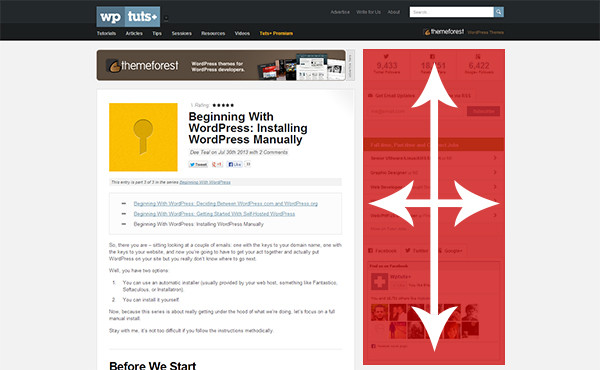
Узнайте, как добавить колонку слева в вашем блоге на платформе WordPress, чтобы улучшить внешний вид и удобство использования. Этот совет поможет вам организовать содержимое вашего сайта более эффективно и привлечь больше пользователей.


Секции и колонки в Elementor. Практический урок. Разбираемся от А до Я.
Используйте плагин для добавления колонки слева в WordPress. Найдите и установите подходящий плагин из официального репозитория WordPress или из других надежных источников. Перейдите в раздел Плагины в административной панели WordPress, найдите нужный плагин и активируйте его. Теперь вы сможете добавить колонку слева на вашем сайте.


Боковое меню из бургера на Elementor PRO


КАК СОЗДАТЬ СЛАЙДЕР НА ВОРДПРЕСС 2020 (Smart slider 3) - ЛУЧШИЙ БЕСПЛАТНЫЙ ПЛАГИН #StayHome
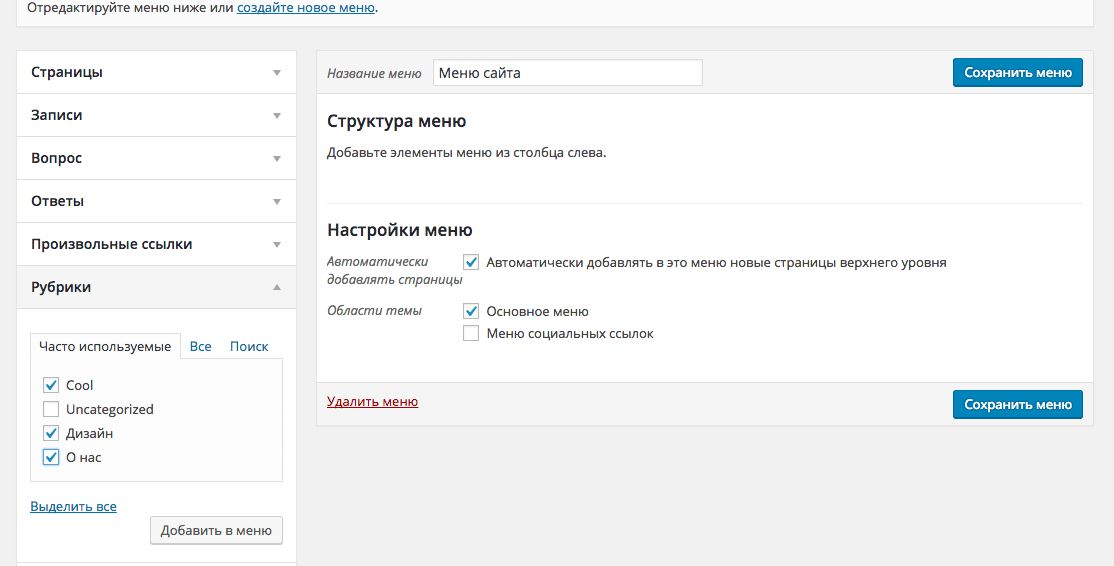
Настройте виджеты для отображения контента в колонке слева. После установки плагина, перейдите в раздел Виджеты и добавьте нужные виджеты в область, связанную с колонкой слева. Вы можете добавить различные элементы, такие как меню навигации, блоги, рубрики и другие, чтобы персонализировать колонку так, как вам нравится.


Wordpress - Выравнивание информации в колонках Элементора

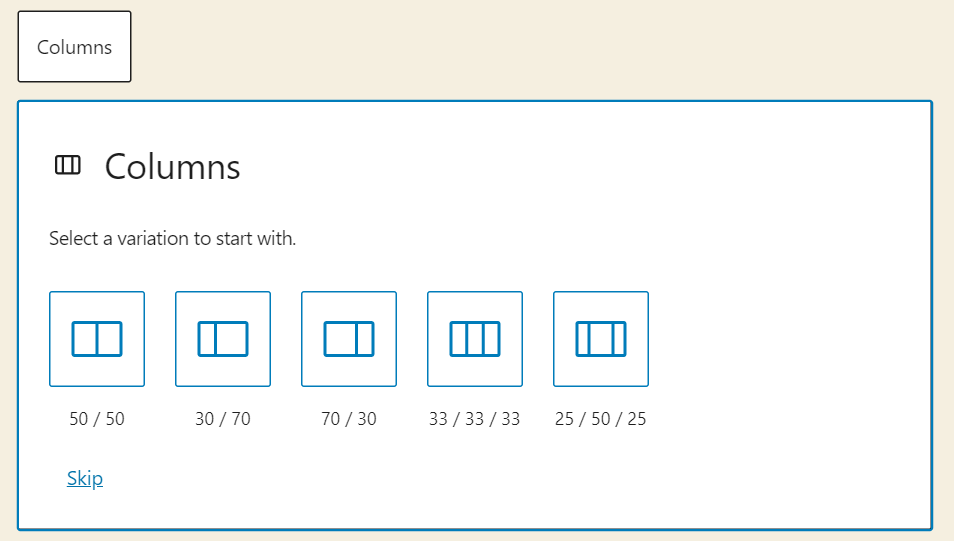
Специально разработайте дизайн для колонки слева. Используйте CSS-стили, чтобы определить ширину, выравнивание и внешний вид колонки слева. Вы можете использовать инструменты разработчика в браузере, чтобы просмотреть и изменить стили элементов в реальном времени. Создайте уникальный дизайн, который подходит вашему сайту и выделяется среди других.

Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress