Wordpress контактная форма в модальном окне: пошаговое руководство с примерами
Хотите добавить контактную форму на свой сайт, но не хотите, чтобы она занимала много места на экране? Мы подготовили для вас развернутое руководство по добавлению контактной формы в модальное окно WordPress с использованием популярных плагинов. Вам не потребуется никакого специального кодирования – просто следуйте нашим инструкциям и вы получите стильное и удобное решение для вашего сайта.


Форма обратной связи Contact Form 7 в модальном окне. Как сделать всплывающее окно в elementor
Выберите плагин для создания контактных форм, который поддерживает модальные окна. Некоторые из популярных плагинов такого рода включают Contact Form 7, WPForms и Ninja Forms.


Как создать поп-ап с контактной формой на WordPress/ Elementor Pro


Плагин Metform — лучше, чем Contact Form 7
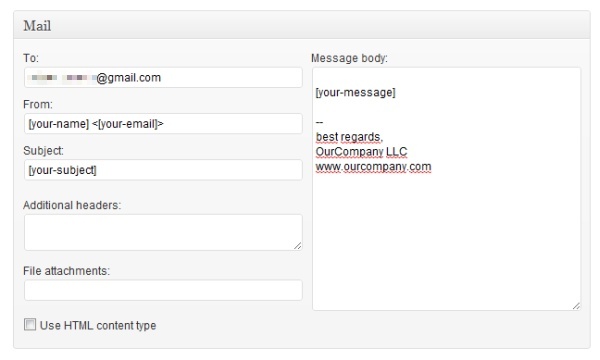
Установите выбранный плагин на ваш сайт и создайте контактную форму в соответствии с вашими требованиями. Не забудьте добавить все необходимые поля, такие как имя, адрес электронной почты и сообщение.


Как создать модальное окно/всплывающую форму/модальную форму Вордпресс/Wordpress - Popup Maker

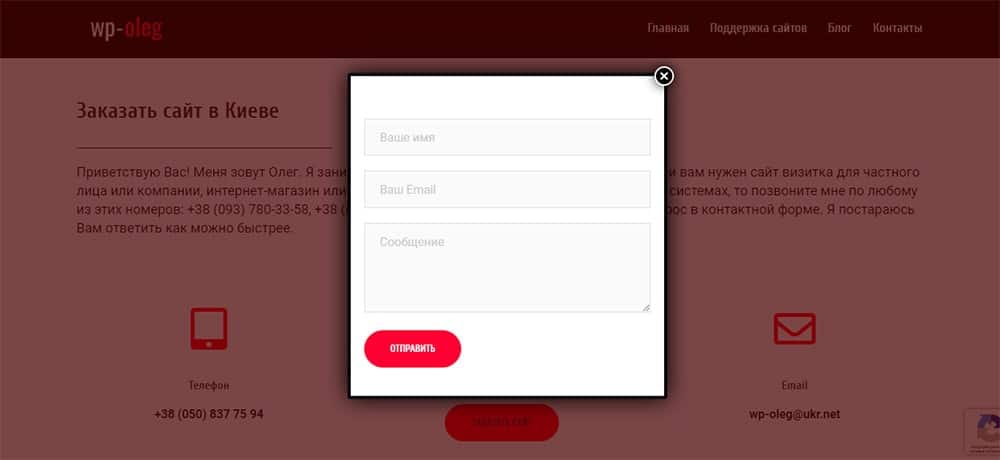
Добавьте контактную форму в модальное окно с помощью настроек плагина. Обычно это делается путем вставки короткого кода на страницу, где будет отображаться модальное окно. Убедитесь, что вы также настроили визуальные аспекты модального окна, чтобы оно соответствовало дизайну вашего сайта.

Contact form 7 в красивом дизайне в Elementor