Wordpress: как расположить несколько изображений в ряд для привлекательного визуального контента
Хотите узнать, как легко и эффективно создать ряд из нескольких картинок в сайте на Wordpress? Мы подготовили развернутые инструкции и полезные советы, чтобы помочь вам добавить привлекательный визуальный контент на вашу страничку.


PERFECTLY CENTER IMAGE ON WORDPRESS (STEP-BY-STEP GUIDE)
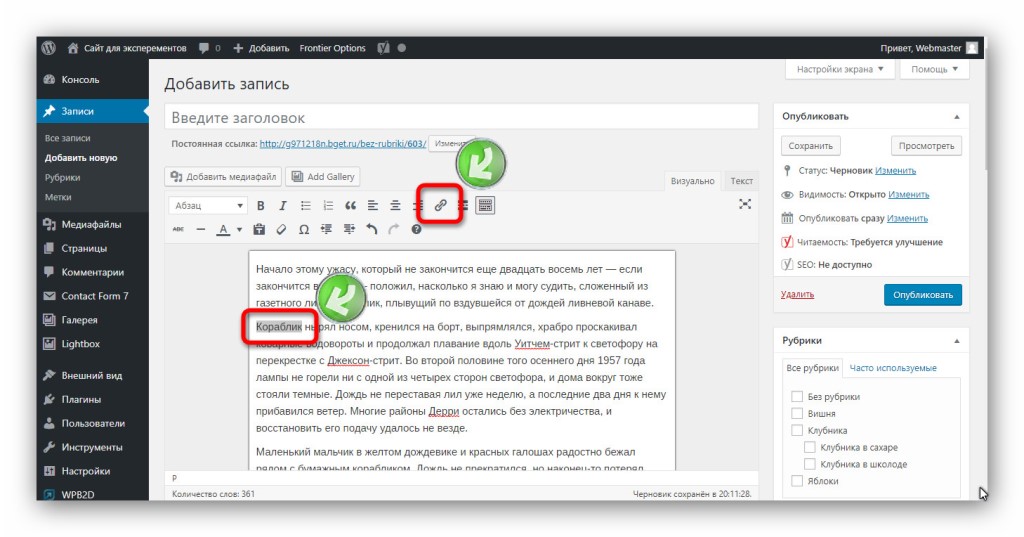
Выберите подходящий блок или плагин для создания ряда картинок в Wordpress. Например, вы можете использовать блок Галерея или плагин Медиа-галерея, чтобы легко добавить несколько изображений и расположить их в ряд.


Wordpress - Курс по Wordpress за 100 Секунд


Как вставить картинку в меню WordPress
Определите оптимальное количество картинок в ряду. Размера экранов различных устройств разные, поэтому важно выбрать такое количество изображений, которое будет отображаться корректно на всех устройствах и не вызовет проблем с загрузкой страницы.


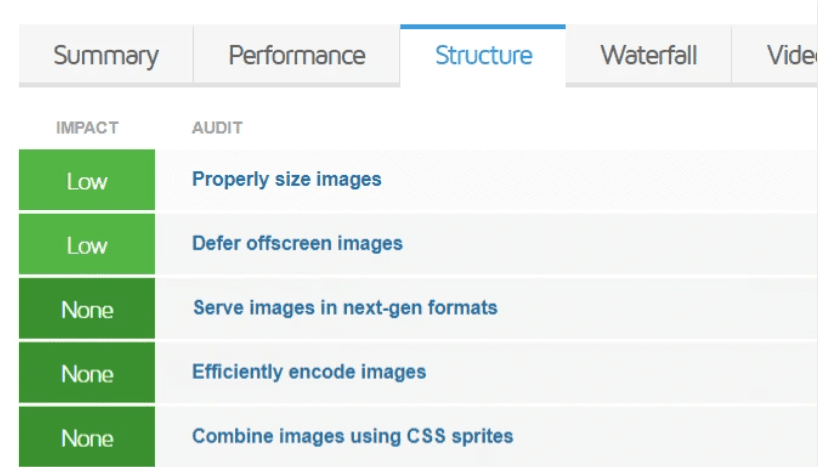
Как правильно оптимизировать картинки в WordPress

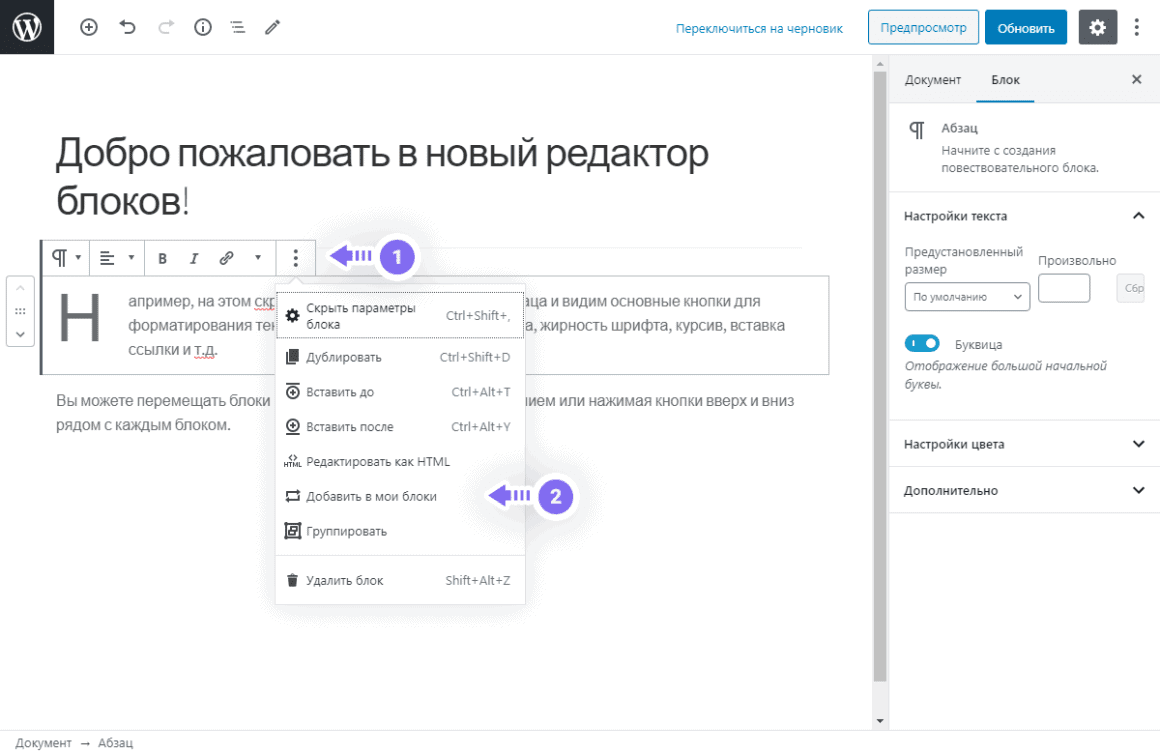
Используйте CSS-стилизацию для точного расположения картинок в ряду. Можно задать соответствующие значения маргинов и паддингов для достижения желаемого визуального эффекта. Также, обязательно проверьте, как ваш ряд изображений выглядит на разных экранах и в разных браузерах, чтобы убедиться в его корректном отображении.

Натяжка готовой верстки на WordPress. Создаем блог с нуля. WordPress, PHP, JS