Wordpress: создание дизайнерского окна ввода текста со своими параметрами
Узнайте, как создать и настроить кастомное окно для ввода текста на своем сайте WordPress. В этой статье мы рассмотрим различные способы добавления и настройки окон для ввода, а также поделимся полезными советами для их использования.


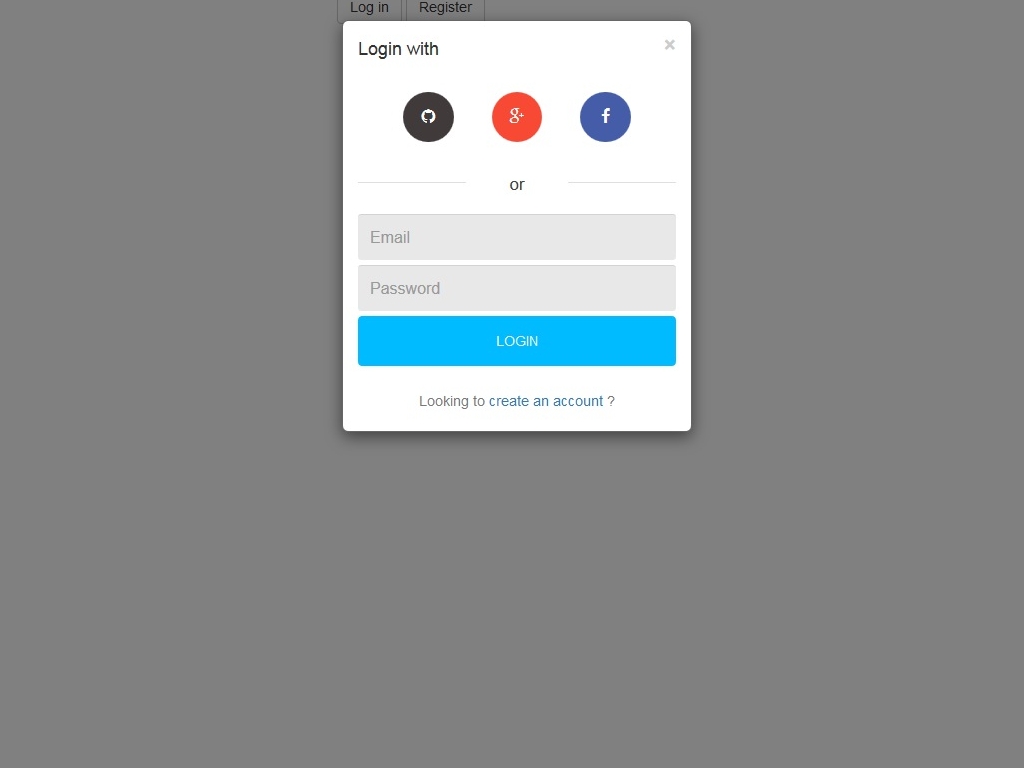
Как создать поп-ап с контактной формой на WordPress/ Elementor Pro
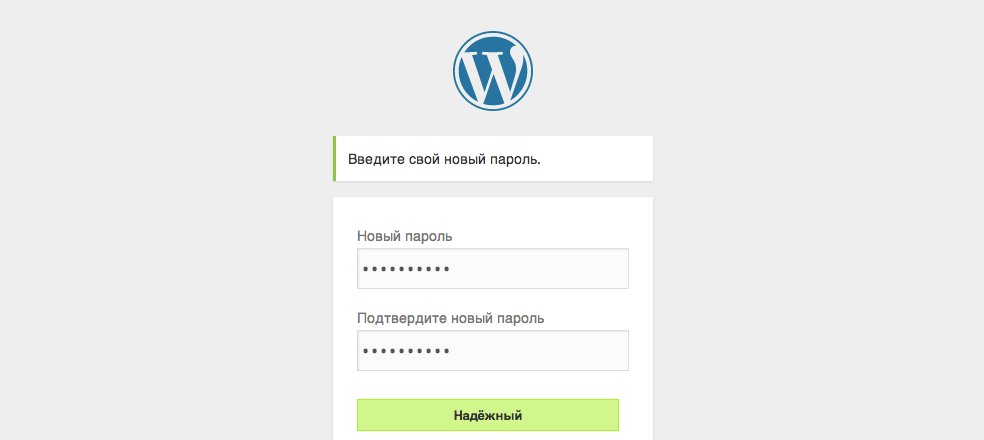
Используйте плагин Advanced Custom Fields для создания кастомных полей с текстовым окном ввода. Это позволит вам легко настроить внешний вид и поведение окна, а также сохранять данные пользователя в базе данных.


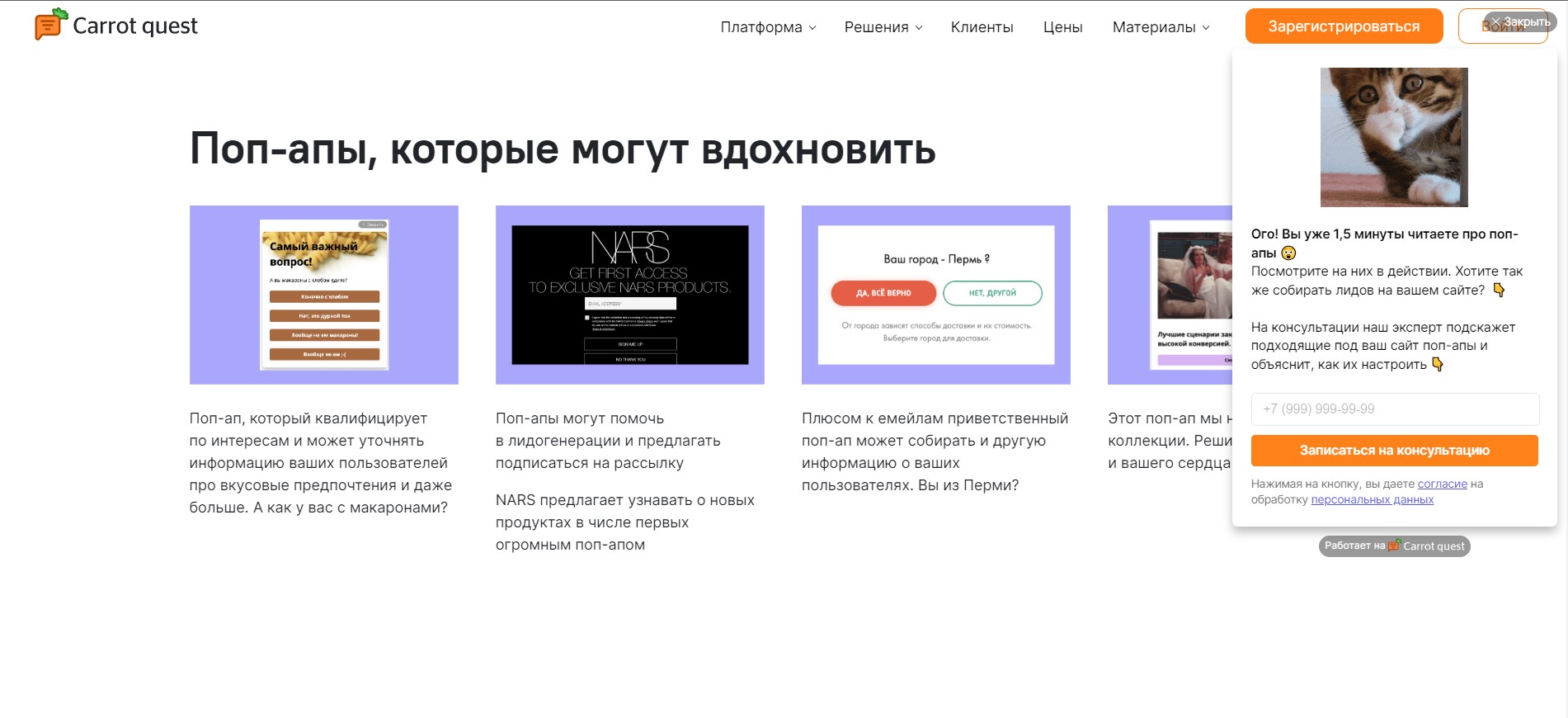
✨ POPUP BOX — ПЛАГИН ВСПЛЫВАЮЩИХ ОКОН ДЛЯ WORDPRESS


🚗 ЛЕНДИНГ ДЛЯ СТУДИИ ОКЛЕЙКИ АВТО - РАЗРАБОТКА ЛЕНДИНГА - ОДНОСТРАНИЧНЫЙ САЙТ НА WORDPRESS
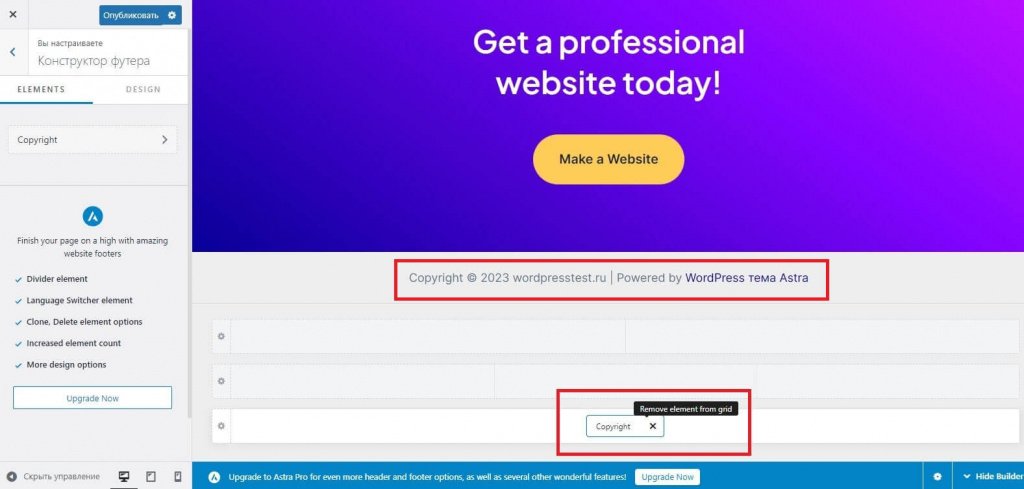
Добавьте CSS стили для кастомного окна ввода, чтобы оно соответствовало дизайну вашего сайта. Используйте классы и идентификаторы для оформления разных элементов формы, таких как поле ввода, кнопка отправки и заголовок окна.


Contact form 7 форма обратной связи на wordpress за 30 секунд, пожалуй лучший плагин форм настройка!

Используйте JavaScript для добавления дополнительных функций к окну ввода, например, проверку данных перед отправкой формы или автоматическое заполнение полей на основе выбранных параметров. Это поможет сделать вашу форму более удобной и функциональной для пользователей.

How to Build An Affiliate Marketing Website (Full Guide)