Wordpress: простой способ создать удобное меню с относительными ссылками
Относительные ссылки в меню Wordpress могут значительно упростить навигацию по сайту. Вместо использования абсолютных ссылок с полными адресами страниц, можно создавать меню с относительными ссылками, которые автоматически адаптируются при изменении структуры сайта или его адреса.


Как использовать Якорные Ссылки для быстрой навигации по странице. Wordpress + Elementor
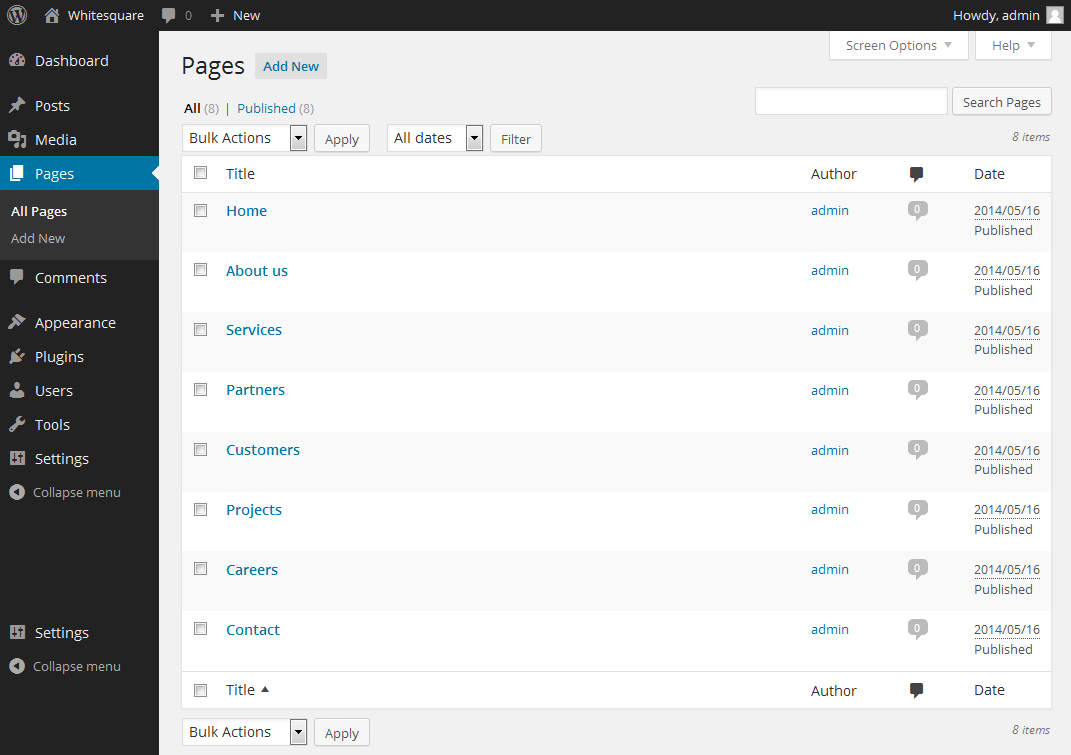
Для создания меню с относительными ссылками в Wordpress, необходимо в административной панели перейти на вкладку Внешний вид ->Меню. Затем создать новое меню или отредактировать уже существующее. В самом меню выбрать пункт Ссылка на объект и в поле URL ввести относительный путь к странице. Например, если страница находится в подпапке новости, то путь будет выглядеть как /новости/моя-страница/.


Убираем циклические ссылки из меню #WordPress


Как правильно настроить постоянные ссылки в WordPress?
Важно помнить, что при использовании относительных ссылок в меню, структура сайта должна быть организована правильно. Все страницы и категории должны быть размещены в соответствующих папках и подпапках. Также, при изменении имени домена или структуры сайта, необходимо проверить и обновить все относительные ссылки в меню.


Создание меню в WordPress

Если возникают проблемы с отображением относительных ссылок в меню Wordpress, можно воспользоваться дополнительными плагинами. Некоторые плагины автоматически преобразуют абсолютные ссылки в относительные при сохранении меню. Также, в настройках плагина можно указать базовый путь для формирования относительных ссылок.

Настройка постоянных ссылок WordPress. Как настроить постоянные ссылки Вордпресс правильно?