Оптимизация работы Wordpress: перенос CSS в футер сайта
Узнайте, как эффективно перенести код CSS в футер вашего сайта на Wordpress, чтобы ускорить его загрузку и повысить производительность. Следуйте этим советам:


Создание сайта на wordpress - верстка сайта из figma - Wordpress и Elementor
Измените шаблон вашей темы и перенесите вызов функции wp_head() из файла header.php в footer.php. Это позволит загружать CSS-файлы в футере страницы.


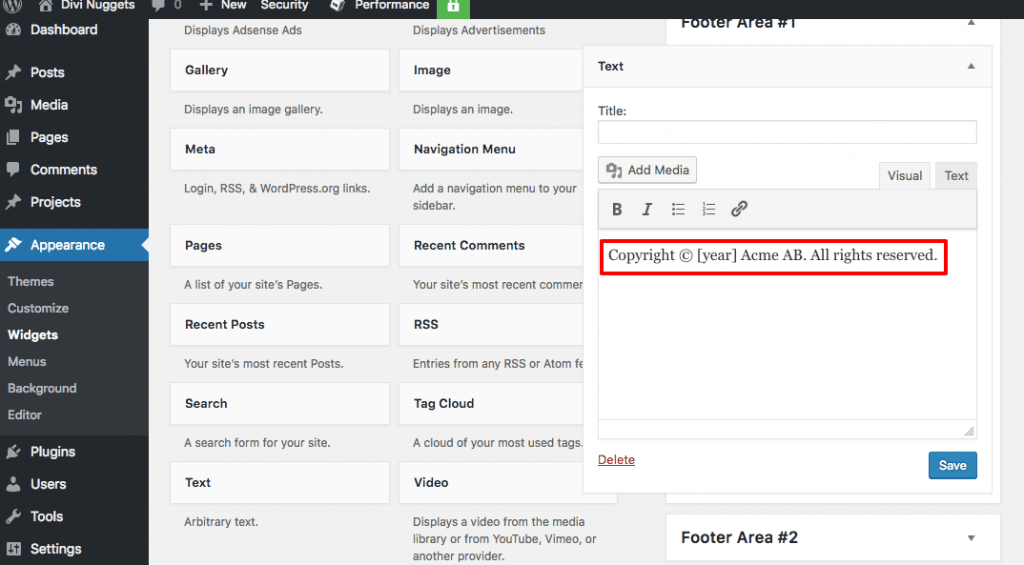
How To Create Custom Footer In WordPress Website With Additional CSS - WordPress Tutorial


Create a Simple Navigation Bar Using HTML and CSS - Website Header Design Using HTML and CSS
Используйте плагины оптимизации, такие как Autoptimize или WP Rocket, чтобы автоматически переносить и объединять CSS-файлы в футер сайта.


Add Global Header and Footer, CSS and Admin Bar to Custom WordPress Theme, Explain Custom WP Theme

Проверьте, что перенесенные CSS-файлы не нарушают отображение вашего сайта. Для этого просмотрите страницы и убедитесь, что все элементы отображаются правильно.

How to Edit Footer in WordPress Elementor for Free - WordPress Footer Tutorial