Как настроить пути в файле style.css на Wordpress для более эффективной работы?
Узнайте, как правильно настроить пути к файлу style.css на платформе Wordpress для оптимизации работы вашего сайта. Это поможет улучшить производительность и обеспечить правильное отображение стилей на всех страницах.


How to add Custom CSS to WordPress (the RIGHT way! - Step by Step)
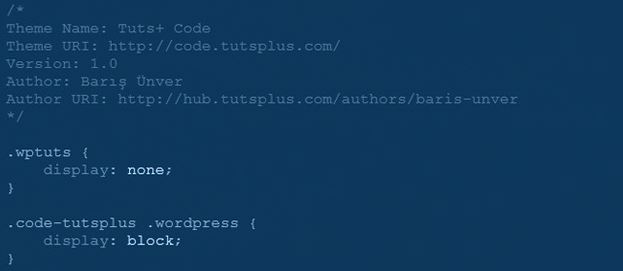
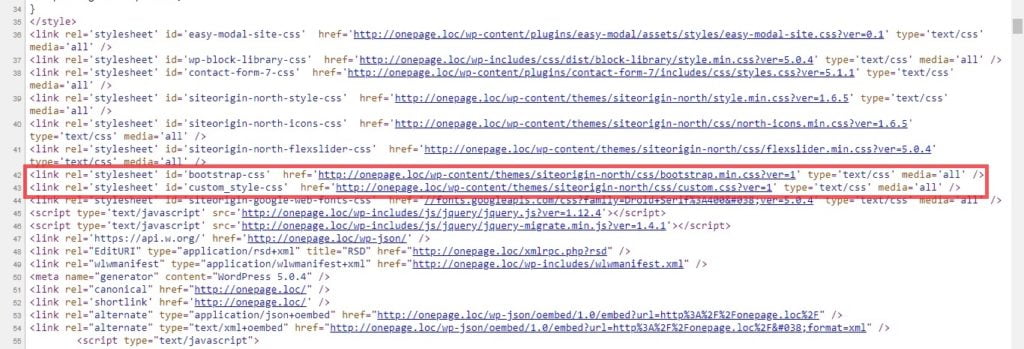
При создании ссылок на файл style.css используйте абсолютные пути, начиная с корневого каталога вашего сайта. Например: /wp-content/themes/yourtheme/style.css.


How to Edit CSS in WordPress


How to Edit WordPress Code (HTML, CSS, PHP, JavaScript)
В случае, если ваш сайт находится в подкаталоге, добавьте соответствующий путь к папке с темой. Например: /subdirectory/wp-content/themes/yourtheme/style.css.


STOP using WordPress in 2023! (6 Best Alternatives)

Не забывайте проверить пути к файлу style.css после перемещения или переименования папок и файлов на вашем сайте. Это может привести к некорректному отображению стилей.

How to Customize \u0026 Design any WordPress Theme - WordPress CSS Tips \u0026 Tricks Tutorial