Как сделать кодирование в WordPress эффективным и удобным
Узнайте, как максимально эффективно использовать редактор кода WordPress для разработки и поддержки вашего сайта. Изучите полезные функции, сокращайте время на написание кода и минимизируйте ошибки.


Уроки Wordpress / Как редактировать шаблон
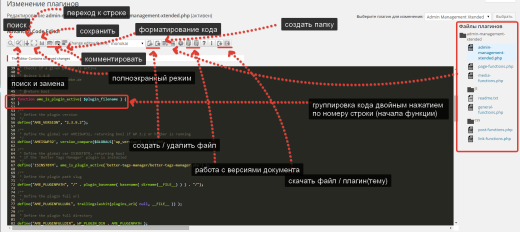
Используйте функцию подстветки синтаксиса в редакторе кода WordPress. Это позволит вам легко различать различные части кода и быстро находить ошибки.


How to Edit WordPress Code (HTML, CSS, PHP, JavaScript)


Как ПРАВИЛЬНО вносить изменения в тему (шаблон) WordPress
Изучите горячие клавиши редактора кода WordPress. Они помогут вам ускорить процесс написания и редактирования кода, сэкономив вам время и усилия.


😲 КАК РЕДАКТИРОВАТЬ CSS БЕЗ КОДА - YELLOWPENCIL — ВИЗУАЛЬНЫЙ РЕДАКТОР CSS

Используйте плагины для расширения функциональности редактора кода WordPress. Некоторые плагины предлагают удобные сниппеты кода, автодополнение и другие полезные инструменты, которые упростят вашу работу.

How to Edit WordPress Code (HTML, CSS, PHP, Javascript)