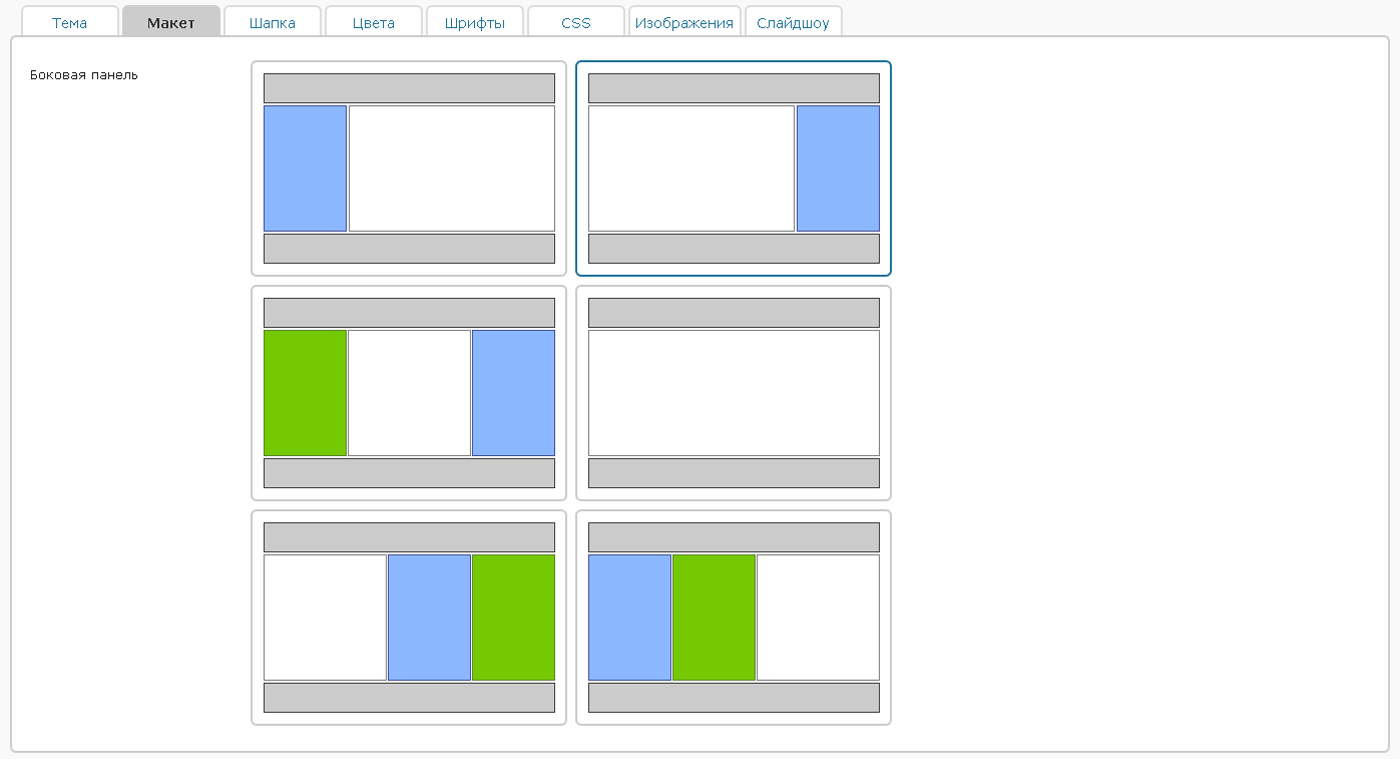
Wordpress: настройка стиля сайдбара с использованием CSS
Узнайте, как легко и грамотно изменить стиль сайдбара на своем сайте, используя CSS в Wordpress. Статья содержит полезные советы и рекомендации.


How to add Custom CSS to WordPress (the RIGHT way! - Step by Step)
Изменение стиля сайдбара в Wordpress может быть легким и эффективным с использованием CSS. Откройте файл стиля своей темы и найдите соответствующую секцию, где можно применить изменения к сайдбару.


Responsive Sidebar Menu in HTML CSS \u0026 JavaScript - Dark/Light Mode


How to Create a Collapsible Sidebar Menu in WordPress
Используйте селекторы CSS, чтобы выбрать определенные элементы сайдбара, такие как заголовки, ссылки, списки и т.д. Можно изменить их цвет, шрифт, размеры и многое другое.


How to add custom css to wordpress 2023

Не забывайте использовать инструменты разработчика в браузере, чтобы проверить изменения в режиме реального времени. Это позволит вам видеть результаты непосредственно на вашем сайте и вносить корректировки при необходимости.

How to Add or Edit a Custom Sidebar in WordPress Using Elementor Plugin?