Модификация структуры сайта в Wordpress: сделайте sidebar слева с помощью нескольких простых шагов
Хотите изменить расположение sidebar на своем сайте на Wordpress и поместить его слева? В этой статье вы найдете полезные советы и инструкцию, как легко и быстро сделать такое изменение. Используя эти техники, вы сможете переставить внутренние элементы на своем сайте и создать удивительный дизайн, привлекая внимание пользователей.


Как зафиксировать шапку сайта при скролле с помощью CSS
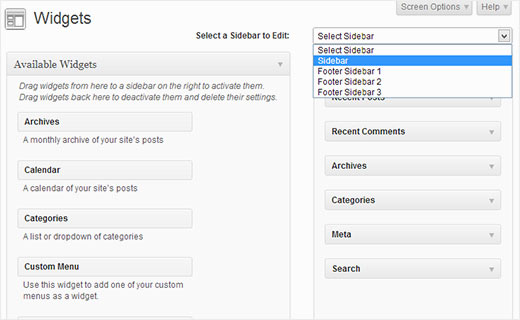
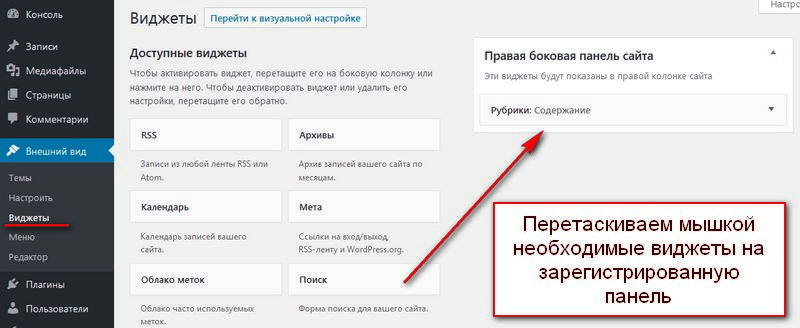
Для начала, установите и активируйте плагин Custom Sidebars, который добавит функциональность кастомизации sidebar. Затем, перейдите в раздел Внешний вид - Виджеты и переместите нужные виджеты в левую колонку sidebar, сохраняя изменения. Переходите на ваш сайт и наслаждайтесь новым расположением sidebar слева!


Онлайн-курс SEO-продвижение и оптимизация сайта интернет-магазина (демо-версия)


Как в WordPress убрать боковую панель? Убираем сайдбар на странице или записи сайта Вордпрес
Если вы хотите еще больше контроля над расположением sidebar, можете использовать CSS код. Для этого, добавьте следующий код в файл стилей темы (style.css): .sidebar { float: left; }


Виджеты и Сайдбары в WordPress. Создаем свой сайдбар.

Не забудьте проверить, как ваш сайт выглядит на разных устройствах и экранах. Может потребоваться дополнительная настройка CSS для оптимального отображения sidebar на всех устройствах. И не забывайте сохранять изменения и делать резервные копии своего сайта, чтобы избежать потери данных или ошибок.

Как создать сайдбар wordpress. Вордпресс сайдбар. Сайдбар вордпресс. Сайдбар woocommerce