Как создать стильную и функциональную кнопку для WordPress-сайта
Статья предлагает развернутые советы и рекомендации по созданию и настройке стильной кнопки в WordPress. Вы узнаете о различных способах создания кнопки, выборе цветовой схемы, добавлении иконок и привлекательных эффектов, а также о настройке кнопки для разных устройств и браузеров. С помощью этих советов вы сможете создать элемент управления, который будет выделяться на вашем сайте и привлекать внимание посетителей.


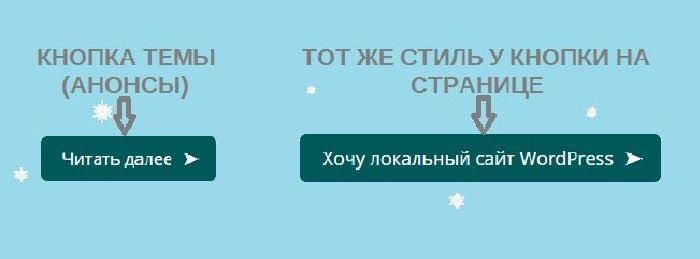
Кнопки и их стиль - Wescle WordPress - Визуальное оформление
Используйте CSS-классы и плагины для создания кнопки со стильным дизайном и анимацией.


Создание бокового меню и боковых кнопок в WordPress - Sidebar menu and Sidecar buttons


Как установить кнопку на сайт Wordpress за 30 секунд. Wordpress кнопка с помощью плагина!
Учитывайте цветовую гамму своего сайта при выборе цвета кнопки. Она должна гармонировать с остальными элементами интерфейса.


Как добавить CSS стили WordPress - Как изменить внешний вид wordpress - HTML

Не забывайте адаптировать кнопку для мобильных устройств. Она должна быть удобной для нажатия и отображаться корректно на разных размерах экранов.

Как создать кнопку в Wordpress