Установка стрелки «наверх» на сайт WordPress: просто и эффективно
Узнайте, как привлечь внимание пользователей и улучшить их взаимодействие со страницей, добавив функцию стрелки «наверх» на свой сайт WordPress. Этот простой шаг может существенно улучшить пользовательский опыт и повысить удобство навигации по сайту. В этой статье мы расскажем, как быстро и эффективно установить стрелку «наверх» на свой сайт WordPress.


🧐 ПЛАВАЮЩИЕ ИКОНКИ СВЯЗИ ДЛЯ САЙТА НА WORDPRESS - CHATY - ПЛАГИНЫ WORDPRESS
Выберите плагин для стрелки «наверх» среди многочисленных вариантов доступных на WordPress.org. Убедитесь, что плагин поддерживает вашу версию WordPress и имеет положительные отзывы от пользователей.

Делаем кнопку вверх на wordpress и редакторе elmentor


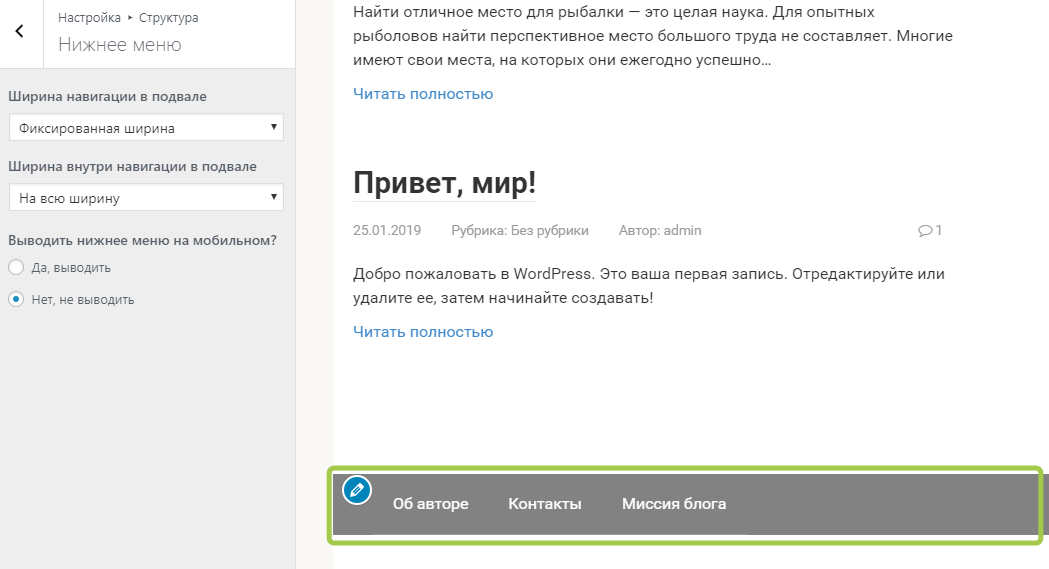
Кнопка Наверх. Кнопка Наверх для сайта WordPress. Плагин WPFront Scroll Top. Сделать кнопку Наверх.
Установите выбранный плагин на свой сайт WordPress. В большинстве случаев это сводится к загрузке плагина, активации его через административную панель WordPress и установке нескольких настроек для стрелки «наверх».


Show \u0026 Hide Buttons in Loop Grid with ACF Trick - Advanced Custom Field - Elementor Pro Wordpress

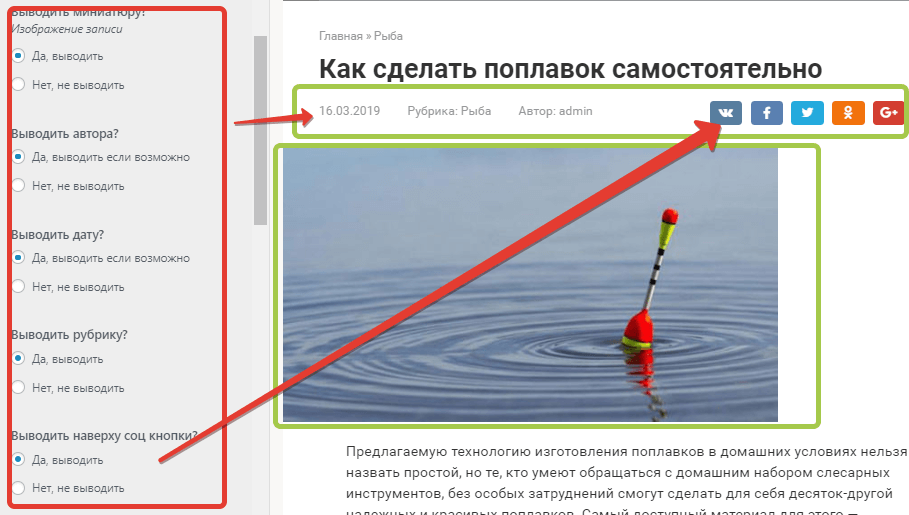
Проверьте работу стрелки «наверх» на своем сайте и убедитесь, что она отображается корректно и выполняет свою функцию. Если есть необходимость, настройте внешний вид и поведение стрелки с помощью настроек плагина.

Как добавить кнопку Наверх на Wordpress-сайт?