Улучшение внешнего вида сайта в Wordpress: как использовать редактор стилей.
Узнайте, как использовать встроенный редактор стилей в Wordpress, чтобы настроить внешний вид своего сайта с легкостью. Редактор стилей – мощный инструмент, который позволяет вам изменять цвета, шрифты, размеры и другие визуальные элементы вашего сайта без необходимости вносить изменения в код.


How to Edit WordPress Code (HTML, CSS, PHP, JavaScript)
Один из советов по использованию редактора стилей в Wordpress: экспериментируйте с разными цветовыми схемами и шрифтами, чтобы подобрать наилучший вариант, который соответствует вашему стилю и бренду.


How To Get Started With WordPress Full Site Editing


How to Build An Affiliate Marketing Website (Full Guide)
Дополнительный совет: сохраняйте регулярные резервные копии своего сайта перед внесением изменений в редакторе стилей, чтобы в случае необходимости всегда можно было вернуться к предыдущей версии.


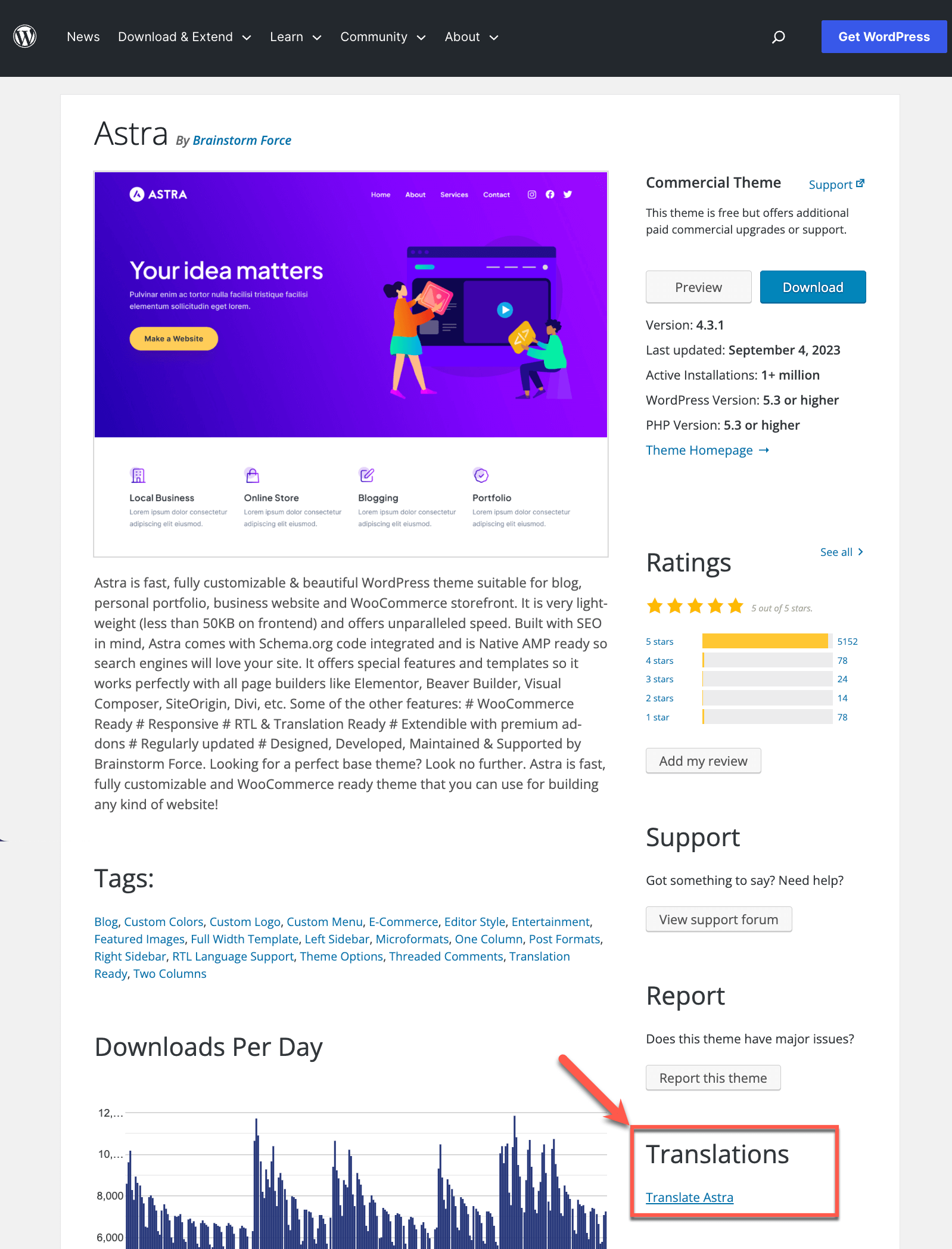
How to Customize a WordPress Theme in 2023

И еще один полезный совет: перед началом работы с редактором стилей, изучите основы CSS, чтобы лучше понимать, какие изменения могут быть внесены и как это повлияет на внешний вид вашего сайта.

Blocksy Theme Tutorial - The Best Free Wordpress Theme 🔥