Wordpress: как отобразить элементы списка с помощью ul и li тегов
Хотите узнать, как правильно вывести список в WordPress с использованием тегов ul и li? В этой статье мы расскажем о том, как это сделать, чтобы ваш контент выглядел более организованным и пользовательский опыт был улучшен.


БЭМ меню WordPress только с помощью фильтров - Практика #1
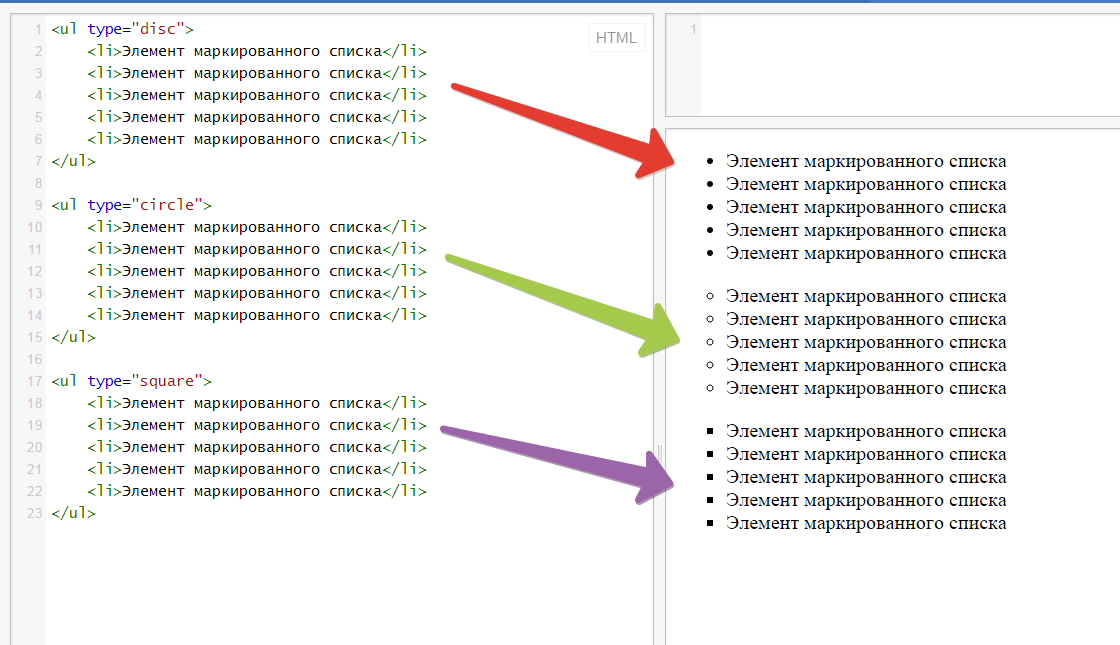
Для вывода списка в WordPress с использованием тегов ul и li, вам нужно сначала открыть тег ul, а затем добавить необходимые элементы внутри тега li. Закройте теги ul и li, чтобы завершить список.


Делаем лендинг на Wordpress + Elementor - Как создать лендинг самому с нуля


LINEA ДАДУТ AIRDROP ЗА КВЕСТЫ С KYC? - НУЖНО ДЕЛАТЬ?
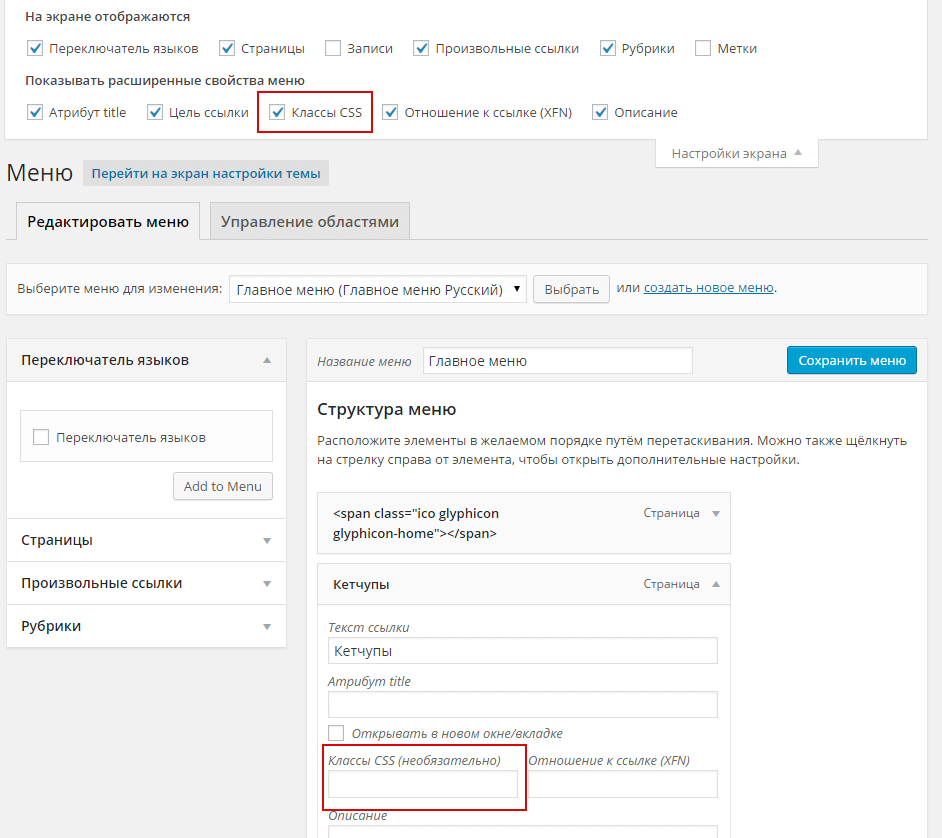
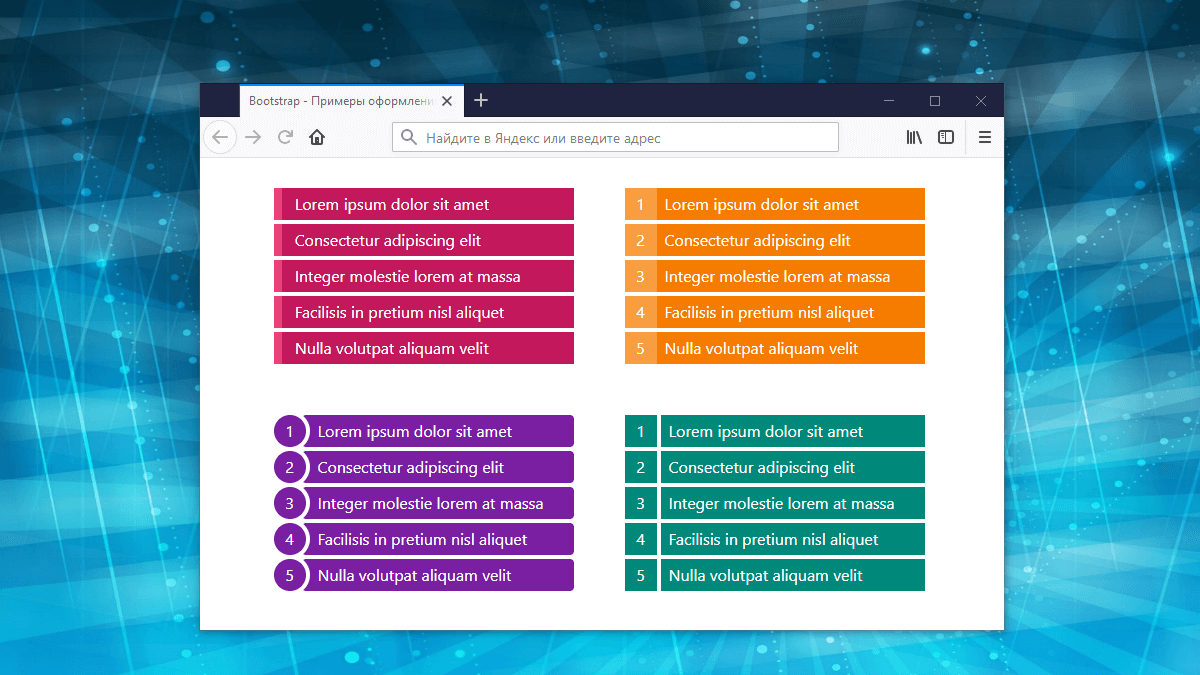
Помимо использования тегов ul и li, вы также можете добавлять классы и идентификаторы к элементам списка, чтобы стилизовать их или применить к ним JavaScript функции. Это может быть полезно, если у вас есть особые требования к внешнему виду или функциональности списка.


WooCommerce - плагин для интернет-магазина. Часть #1. Введение, установки , настройки

Не забывайте добавлять содержимое внутри тега li, чтобы отобразить текст или другие элементы внутри списка. Вы можете вставлять изображения, ссылки или любой другой HTML-код внутри тега li для создания более интерактивного и информативного списка.

#8. Установка Wordpress. Вывод страницы Wordpress - Верстка под Wordpress на Bootstrap 4 + Sass.