WordPress: создание всплывающего окна при клике на объект
Если вы хотите добавить всплывающее окно на вашем сайте WordPress, которое появляется при нажатии на определенный элемент, есть несколько способов достичь этого. Эти советы помогут вам добавить эту функциональность на вашем сайте, привлекая внимание пользователей и повышая его эффективность.


✨ POPUP BOX — ПЛАГИН ВСПЛЫВАЮЩИХ ОКОН ДЛЯ WORDPRESS
Используйте плагин Popup Maker для добавления всплывающего окна. Установите и активируйте плагин, затем создайте новый попап и настройте его содержимое, стиль, время задержки и другие параметры.


Мощный плагин всплывающих окон на WordPress


Всплывающее окно для Wordpress: как легко установить на любую страницу со своими условиями
Добавьте JavaScript код для создания всплывающего окна. Создайте функцию, которая будет открывать окно при клике на определенный элемент, используя методы JavaScript, такие как document.getElementById и window.open.


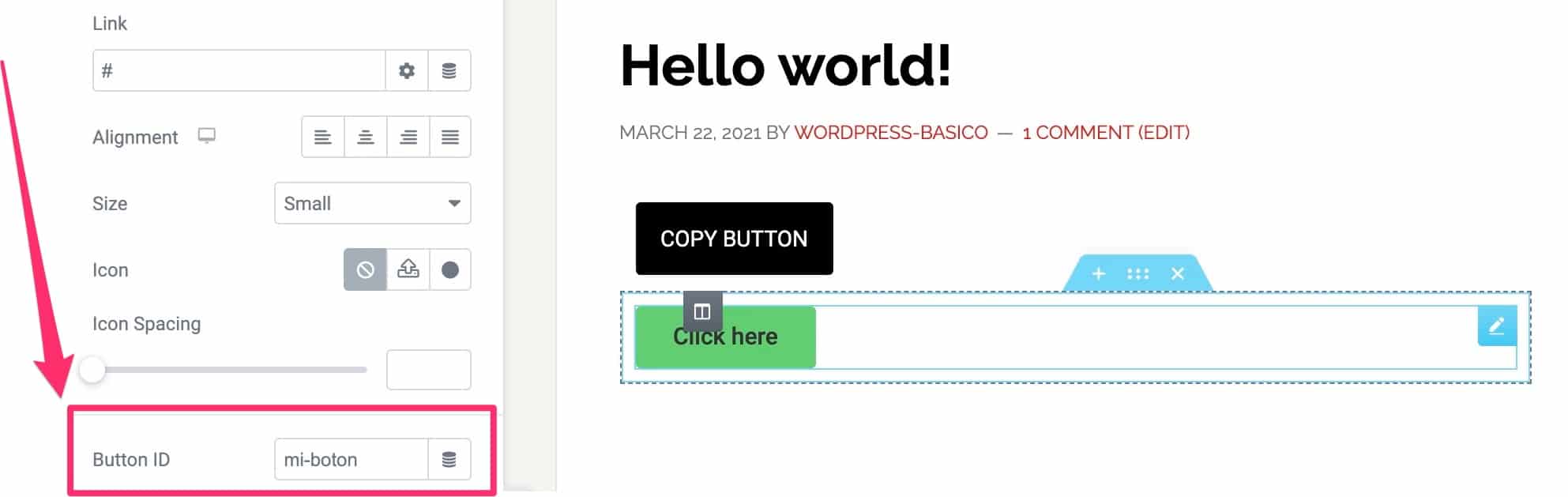
Урок 14. Elementor. Как сделать всплывающее окно PopUp и якорные ссылки для основного меню на сайте?

Используйте CSS псевдокласс :target для отображения всплывающего окна при активации определенного якоря. Создайте разметку для окна и добавьте якорь к элементу. Затем используйте CSS правило, чтобы при активации якоря окно отобразилось на странице.

Elementor popup: Как сделать всплывающее окно в Elementor Wordpress (модальное окно в Elementor)