Простой способ добавить изображение на сайт с помощью Wordpress
Хотите узнать, как легко и быстро вставить рисунок на свой сайт, используя платформу Wordpress? В этой статье вы найдете развернутую инструкцию по добавлению и настройке изображений на вашем сайте, а также полезные советы для оптимального отображения и улучшения визуальной составляющей вашего контента.


Как вставить php, css, js, html код в WordPress. Плагин Code Snippets
Выберите правильный формат изображения для загрузки на сайт. Например, для фотографий лучше использовать формат JPEG, а для иллюстраций с прозрачностью - PNG. Это поможет достичь оптимального качества и ускорит загрузку страницы.


Сайт с нуля на WordPress + Elementor за 2 часа! Полная пошаговая инструкция!


Wordpress - Вставляем и настраиваем картинки, изображения в Elementor
Используйте подписи к изображениям, чтобы улучшить доступность для пользователей с ограниченными возможностями. Помимо этого, подписи также способствуют улучшению SEO, так как поисковые системы индексируют текстовое содержимое страницы, включая подписи к изображениям.


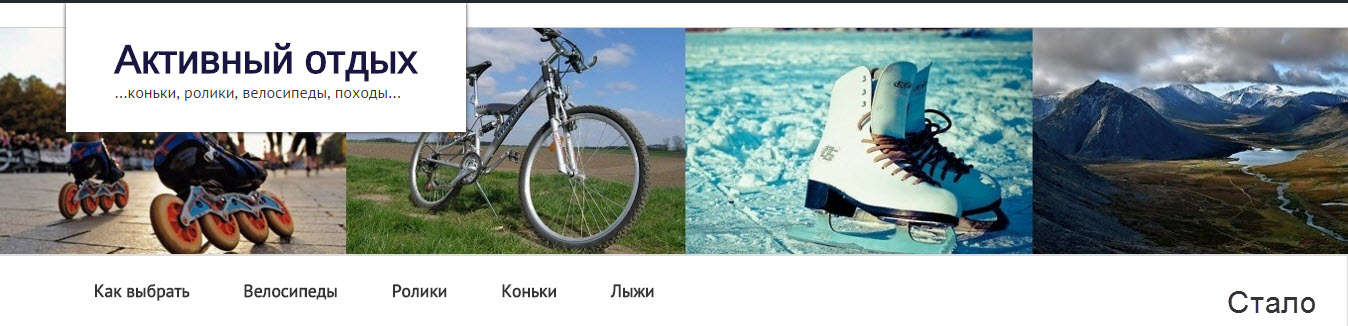
Как вставить картинку в меню WordPress

Не забывайте об оптимизации изображений. Слишком большие файлы могут замедлить загрузку страницы, поэтому используйте специальные инструменты для сжатия изображений перед загрузкой. Это позволит улучшить скорость загрузки сайта и повысить его общую производительность.

Дизайн сайта за 3 минуты. Мощная тема для WordPress с нуля (Reboot)