Wordpress футер: улучшаем навигацию сайта с помощью закрепления нижнего блока
Не желаете, чтобы футер вашего сайта на Wordpress скрывался при прокрутке? Следуйте этим полезным советам, чтобы закрепить его и обеспечить легкую навигацию и доступность для пользователей.


Как отредактировать footer WordPress
Используйте CSS-свойство position: fixed для футера, чтобы он оставался на месте при прокрутке страницы.


Путин - медосмотр. Кандидатура Надеждина. Мощи Пригожина. СБУ сеет панику.


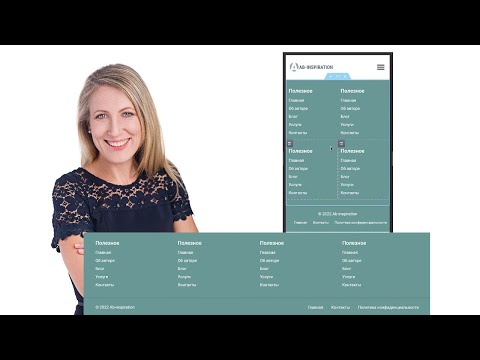
Создаем Footer (подвал с Copyright и меню) для сайта на WordPress с помощью Elementor вместе, с нуля
Добавьте отступ снизу (margin-bottom) для основного контента сайта, чтобы избежать перекрытия футера.


Курс по WordPress - Урок 1. Установка Wordpress - Академия вёрстки
Учитывайте адаптивность и реактивность футера при разработке, чтобы он хорошо отображался на разных устройствах и браузерах.

Липкое меню на Elementor. 2 варианта реализации.