Установка и применение заглушки для HTML-сайта - пошаговая инструкция
Вы хотите создать временную заглушку для своего сайта, чтобы информировать посетителей о временном отсутствии? В этой статье мы расскажем вам, как скачать и использовать заглушку для вашего HTML-сайта. Заглушка - это временная страница, которая отображается вместо основного содержимого сайта и содержит информацию о временном закрытии или ремонте сайта. Мы подготовили для вас пошаговую инструкцию по установке и применению заглушки для HTML-сайта.


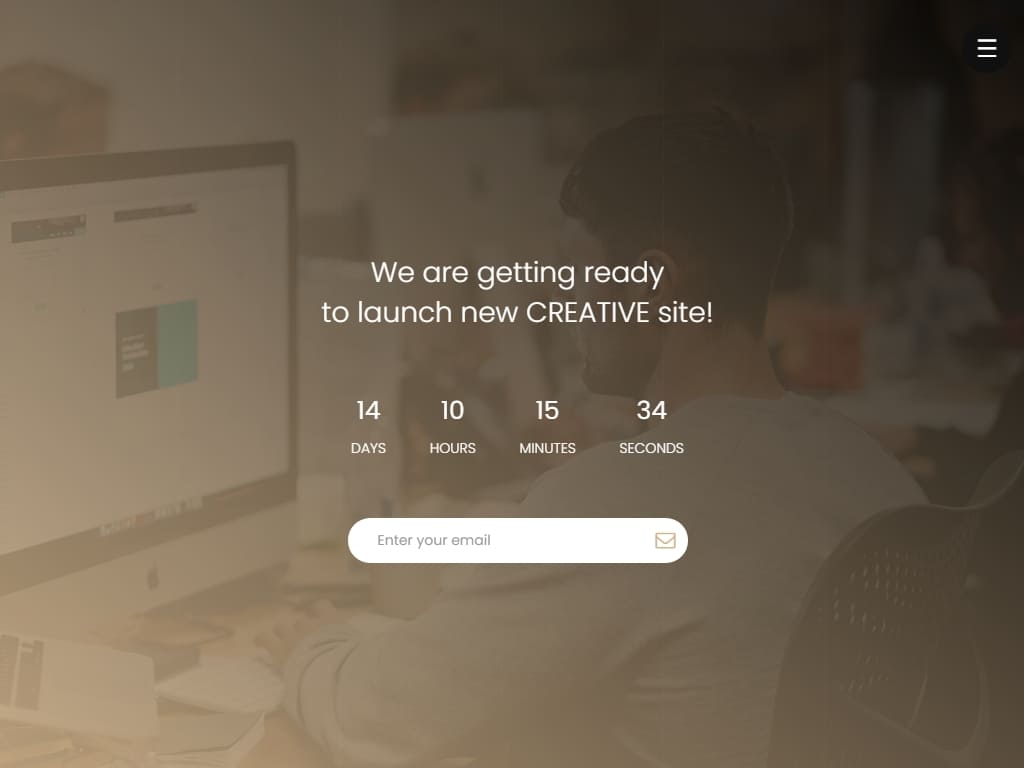
Создаем заглушку в html
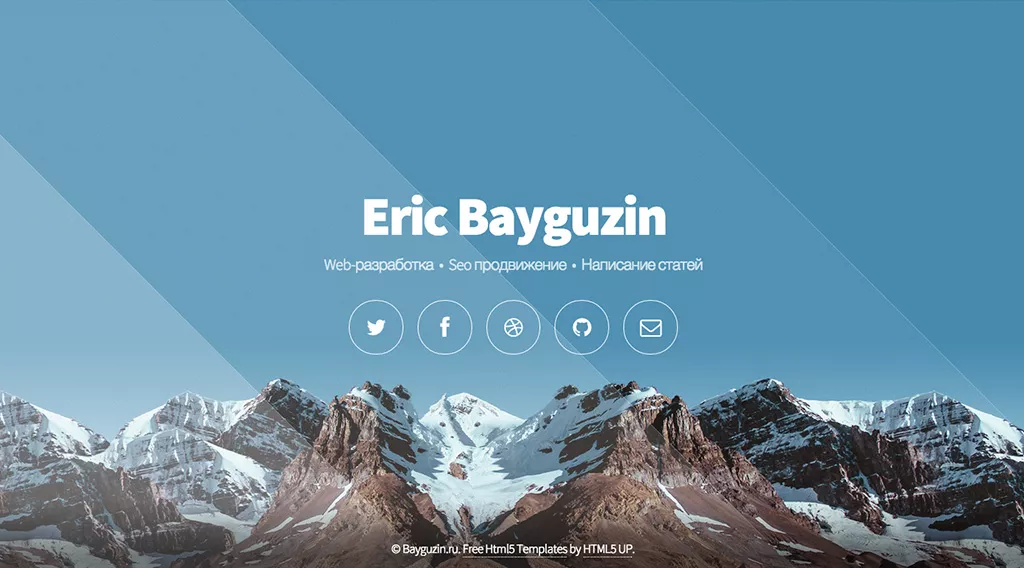
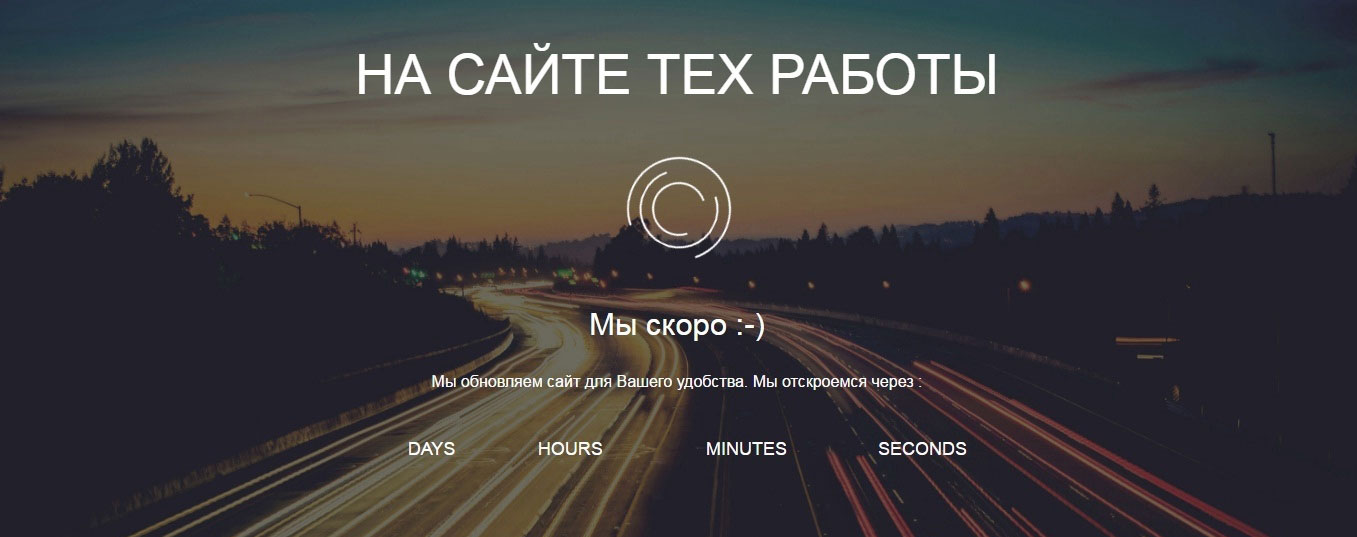
Выберите подходящий шаблон заглушки для вашего HTML-сайта. Множество бесплатных и платных шаблонов доступны в Интернете. Обратите внимание на дизайн, содержимое и возможности настройки шаблона.


Где рисовать алгоритмы, блок-схемы? Бесплатно!


Адаптивна верстка сайту на базі шаблону ЧФ3. Пояснення дій. HTML CSS JS FIGMA. Частина №2
Загрузите выбранный шаблон на свой хостинг или сервер. Обычно это делается с помощью FTP-клиента или панели управления хостингом. Проверьте, чтобы заглушка была размещена в корневой директории вашего сайта.


Как в HTML сделать кнопку для скачивания файла вместо открытия в браузере - Уроки HTML, CSS

Настройте содержимое заглушки в соответствии с вашими потребностями. Внесите информацию о временном закрытии сайта, предложите альтернативные способы связи или дайте прогноз о дате возобновления работы сайта.

Такие секреты уже все забыли, но их стоит знать! Полезные советы на все случаи жизни!