Какое свойство CSS использовать, чтобы запретить выделение текста на сайте
Наш сайт нуждается в защите от копирования или внешних изменений? Нет проблем! В этой статье вы узнаете, какие свойства CSS применить, чтобы сделать текст на вашем сайте невозможным для выделения любыми средствами


Адаптивная верстка сайта с нуля с пояснениями. Макет Photography. Часть 1. Верстка
Свойство user-select со значением none помещается в стили элемента, для которого нужно запретить выделение текста. Например: p { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }

Как запретить копирование текста на сайте и убрать синюю заливки при выделении текста


Запрет копирования на сайте. Защити свой сайт от воровства контента. Практическое решение проблемы.
Если нужно запретить выделение текста только определенной части элемента, можно использовать метод обертки: создать дополнительный элемент-обертку с применением свойств user-select: none; pointer-events: none; и поместить внутрь него текст, который необходимо защитить


Как копировать шаблоны лендингов и переделывать под себя - SEO продвижение лендинга в Яндексе

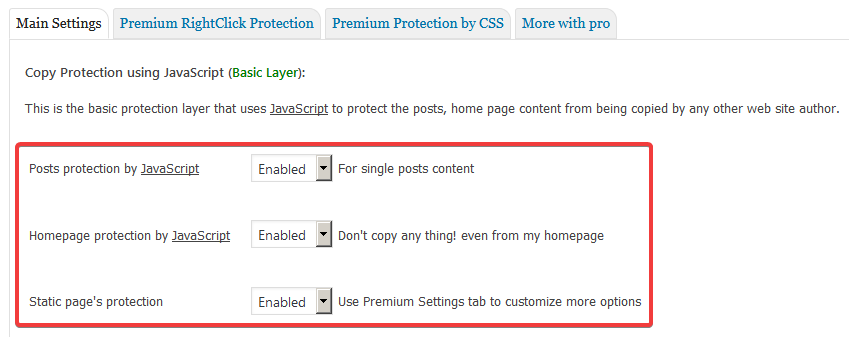
Для более надежной защиты от копирования текста, помимо свойства user-select, можно использовать метод javascript, перехватывая события выделения текста и блокируя их выполнение

как скопировать текст с защищённого от копрования сайта #копированиетекстассайта #копированиетекста