Воплотите свои творческие задумки: идеи для написания HTML кода на высоком уровне
Узнайте, как создавать уникальные и запоминающиеся веб-страницы, используя HTML. В данной статье представлены полезные советы и идеи, которые помогут вам сделать ваш сайт более эстетичным и привлекательным. Экспериментируйте с различными элементами и комбинациями, чтобы создавать неповторимый дизайн и обеспечивать удобство использования для пользователей.


ВЕБ-СТРАНИЦА. Как создать веб страницу с помощью блокнота? html
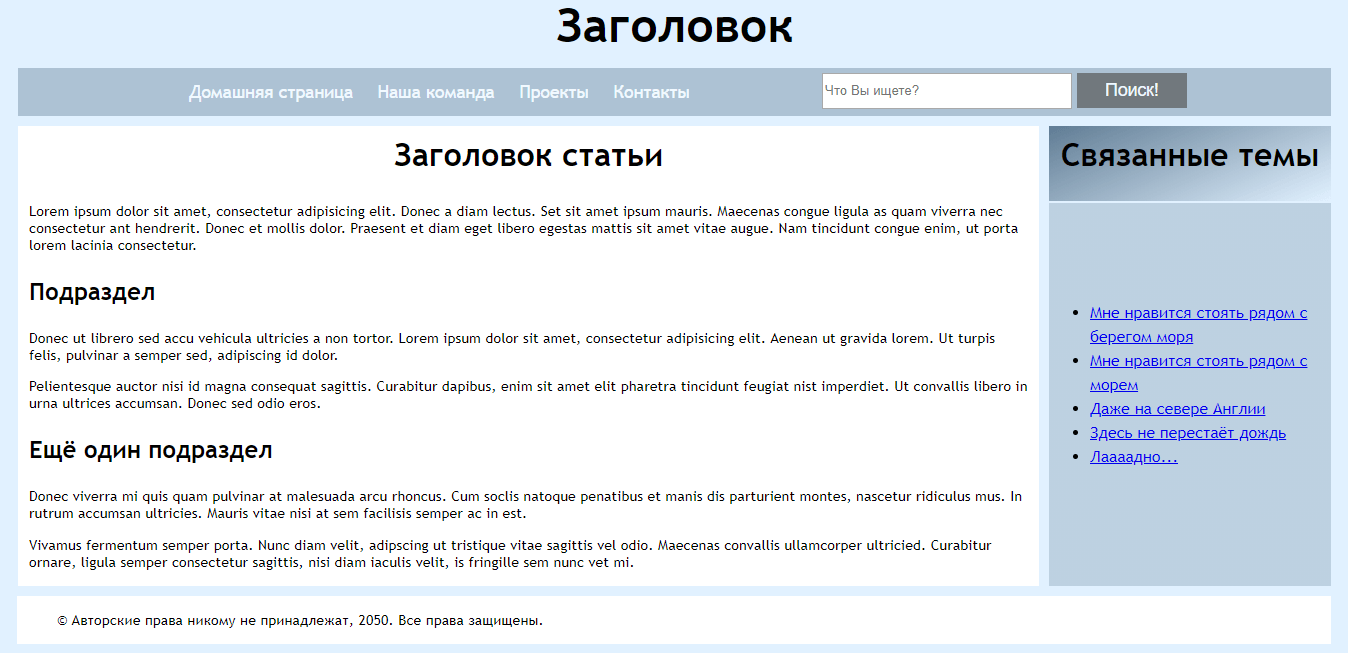
Используйте разнообразие тегов и атрибутов, чтобы структурировать и оформить вашу веб-страницу. Например, вы можете создать меню навигации с помощью тега ul и li, добавить изображение с помощью тега img и определить стили для элементов с помощью атрибута class или id. Это позволит вам создавать привлекательные разделы и облегчить навигацию для пользователей.


С НУЛЯ до MIDDLE front-end - готовый план!


Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала
Не бойтесь экспериментировать с цветами, шрифтами и стилями. HTML позволяет задавать различные атрибуты для элементов, такие как color, font-family и font-size. Постарайтесь подобрать комбинации, которые лучше всего соответствуют вашему контенту и создают гармоничное впечатление на пользователей.


Как сделать круг на HTML и CSS. Способ 1

Не забывайте о валидности и доступности вашей веб-страницы. Проверьте свой код на наличие ошибок с помощью онлайн-валидаторов, чтобы быть уверенным, что ваш сайт будет корректно отображаться в различных браузерах. Также убедитесь, что ваш контент доступен для всех пользователей, включая людей с ограниченными возможностями, путем использования соответствующих тегов и атрибутов.

СДЕЛАЙ СВОЮ ЗМЕЙКУ НА ПИТОНЕ ЗА 30 СЕКУНД / СВОЯ ИГРА НА HTML / ВЕБ РАЗРАБОТКА ЛЕГКО