Изменение шрифта в HTML с помощью блокнота: советы и инструкции
Хотите изменить шрифт на своей HTML странице, используя блокнот? Мы предоставляем развернутые инструкции и полезные советы для удобного изменения шрифта в HTML. Откройте блокнот и следуйте нашим пошаговым инструкциям, чтобы добиться желаемого результата.


Как изменить размер и стиль шрифта в текстовом блокноте
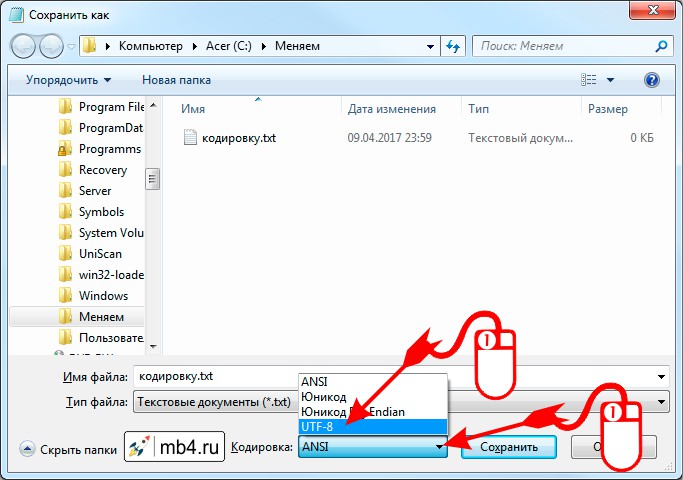
Создайте новый HTML файл: начните с открытия блокнота и выберите Файл ->Сохранить как. Укажите имя файла с расширением .html и сохраните его в нужной директории.


Как поменять шрифт в блокноте


Как изменить шрифт текста в HTML — Бесплатный курс HTML
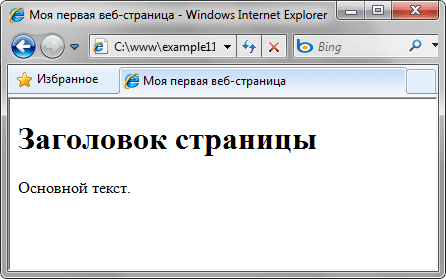
Добавьте HTML код: перейдите в редактор блокнота, откройте созданный файл и добавьте следующий код: <!DOCTYPE html><html><head></head><body><h1>Пример текста</h1></body></html>. Данный код создаст простую HTML страницу с заголовком Пример текста.


Уроки HTML, CSS / Как изменить цвет текста

Измените шрифт: для изменения шрифта в HTML, добавьте тег <style> внутри тега <head>. В теге <style> определите стиль для тега <h1> с помощью свойства font-family. Например, <style> h1 { font-family: Arial, sans-serif; } </style> изменит шрифт заголовка на Arial.

Основы HTML. Как изменить размер текста на интернет-странице