Подробное руководство по созданию сайта для 11 класса информатики с помощью блокнота
Узнайте, как правильно создать сайт для предмета информатика в 11 классе, используя редактор блокнота. Мы предоставим вам полезные советы и идеи, а также подробные инструкции, которые помогут вам создать профессионально выглядящий сайт.


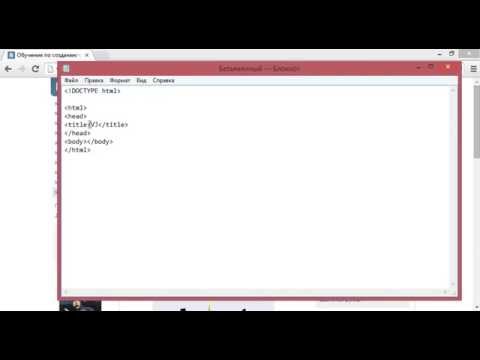
Создание HTML сайта в блокноте
Изучите основы HTML: теги, атрибуты, структуру страницы. Содержимое сайта должно быть разбито на блоки, отформатировано с помощью CSS стилей и структурировано с помощью правильного использования тегов.


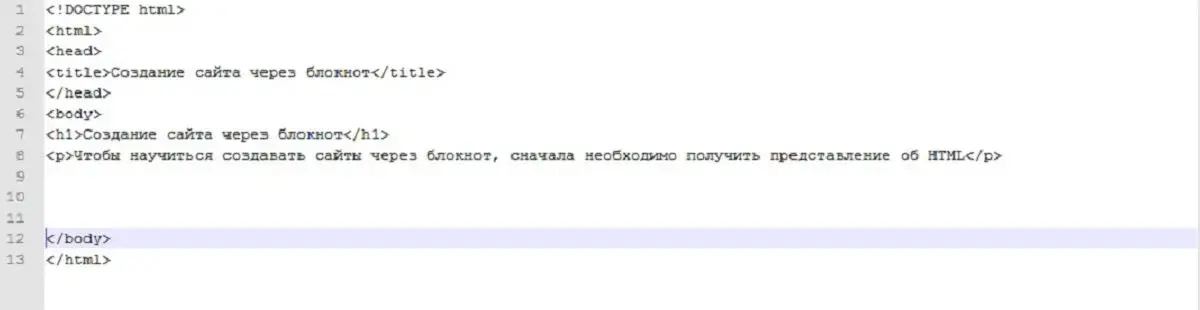
Урок 1 - создание простой web-страницы


Информатика. 9 класс. Технология создания сайта в блокноте.
Создайте главную страницу вашего сайта - index.html - и добавьте базовую структуру HTML, используя теги doctype, html, head и body. Внутри тега body можете добавить заголовок страницы, навигационное меню и контент.


[🔥ПИШЕМ БЛОКНОТ] Создаём графическую часть приложения, работа с вкладками, полями ввода и меню 👍

Ознакомьтесь с различными элементами HTML, такими как текстовые поля, изображения, гиперссылки и таблицы. Используйте их для создания интерактивных и информативных страниц вашего сайта.

ВЕБ-СТРАНИЦА. Как создать веб страницу с помощью блокнота? html