Создание красивого блокнота: 7 полезных советов для работы с HTML
Хотите создать красивый блокнот на основе HTML? В этой статье мы поделимся с вами 7 полезными советами и идеями, чтобы помочь вам в этом процессе. Независимо от того, являетесь ли вы начинающим разработчиком или уже имеете определенные навыки в HTML, эти советы помогут вам создать уникальный и эстетически привлекательный блокнот.


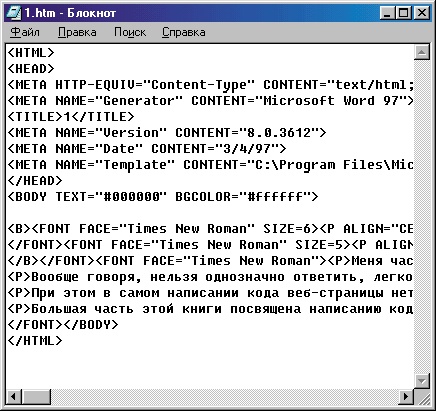
Создание простого сайта html в Блокноте за 14 минут.
Используйте графические элементы и иконки для стилизации блокнота. Это может быть визуальные элементы, такие как рамки, фоны и т.д., которые помогут создать интересный и привлекательный дизайн.


Создание блога на html + css (сайт в блокноте)


Как создать сайт в блокноте-#1 Текст-HTML
Определите цветовую схему блокнота и используйте соответствующие цвета для фона, шрифтов, заголовков и других элементов. Это поможет создать гармоничный и сбалансированный дизайн.


Учим Html за 35 минут для начинающих от 10 лет (Основы) + Мотивация для разработчиков #ДомаВместе
Используйте CSS для добавления стилей и анимаций к блокноту. Например, вы можете создать анимированные переходы и эффекты при наведении курсора на элементы блокнота.

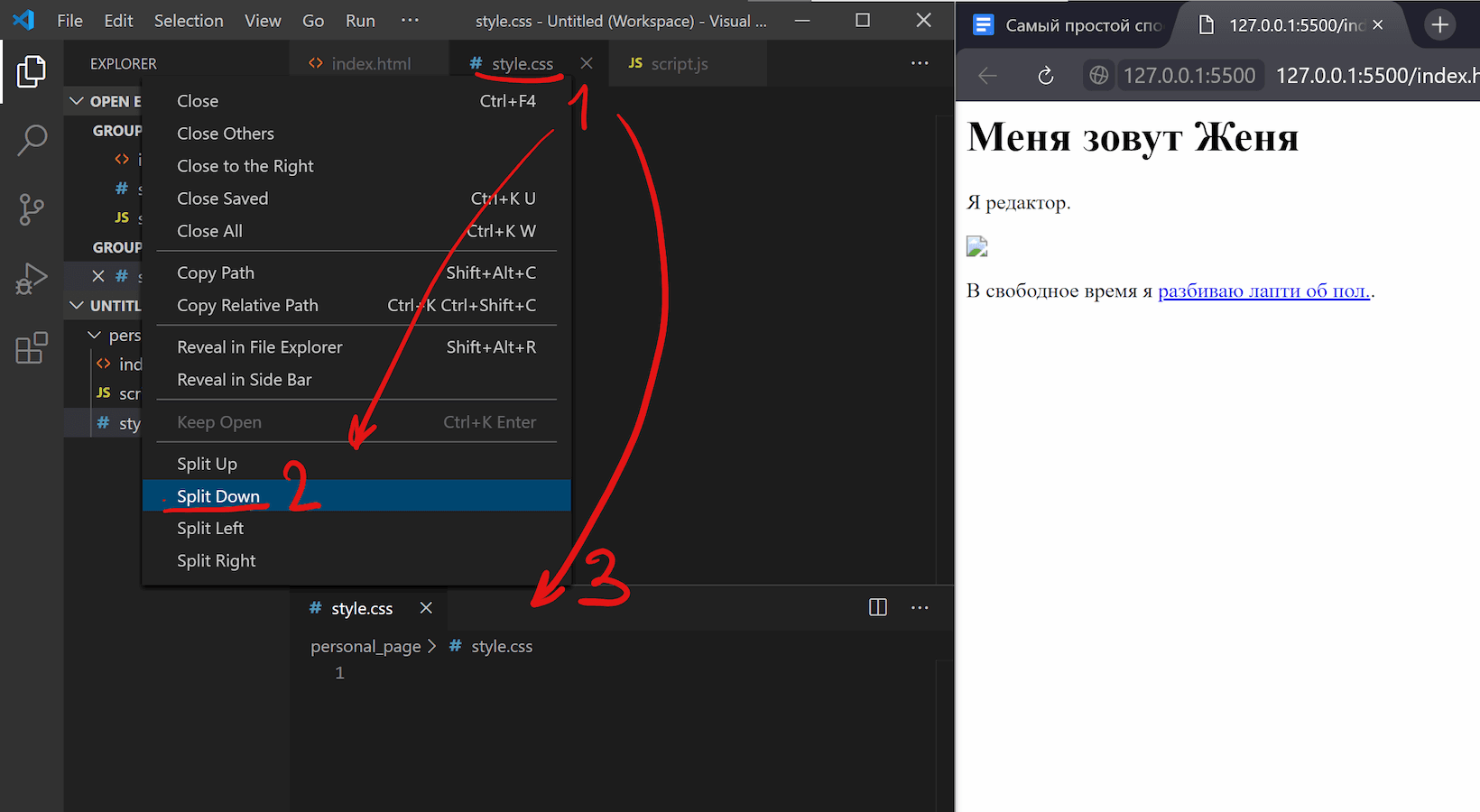
ВЕБ-СТРАНИЦА. Как создать веб страницу с помощью блокнота? html