Простой способ создать сайт с HTML в блокноте
Узнайте, как создать свой сайт с помощью языка HTML и текстового редактора блокнот. В этой статье вы найдете пошаговую инструкцию, которая поможет вам начать свое путешествие в мир веб-разработки. От создания файла HTML до добавления содержимого и сохранения сайта на вашем компьютере, вы сможете освоить основы разработки сайтов.


Урок 1 - создание простой web-страницы
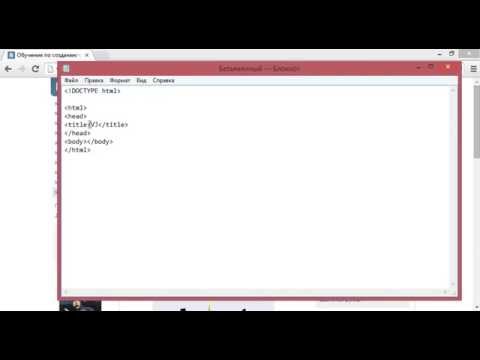
Начните с создания нового файла в блокноте. Для этого откройте программу блокнот и выберите Файл ->Создать ->Пустой документ.


Информатика. 9 класс. Технология создания сайта в блокноте.


ВЕБ-СТРАНИЦА. Как создать веб страницу с помощью блокнота? html
Введите начальный код HTML в созданный файл. Например, используйте теги <!DOCTYPE html> и <html> для начала и конца кода HTML соответственно.


Создание простого сайта в HTML [NOTEPAD++]

Добавьте содержимое вашего сайта между открывающим и закрывающим тегами <body>. Например, вы можете добавить заголовок с помощью тега <h1> и абзац с помощью тега <p>.

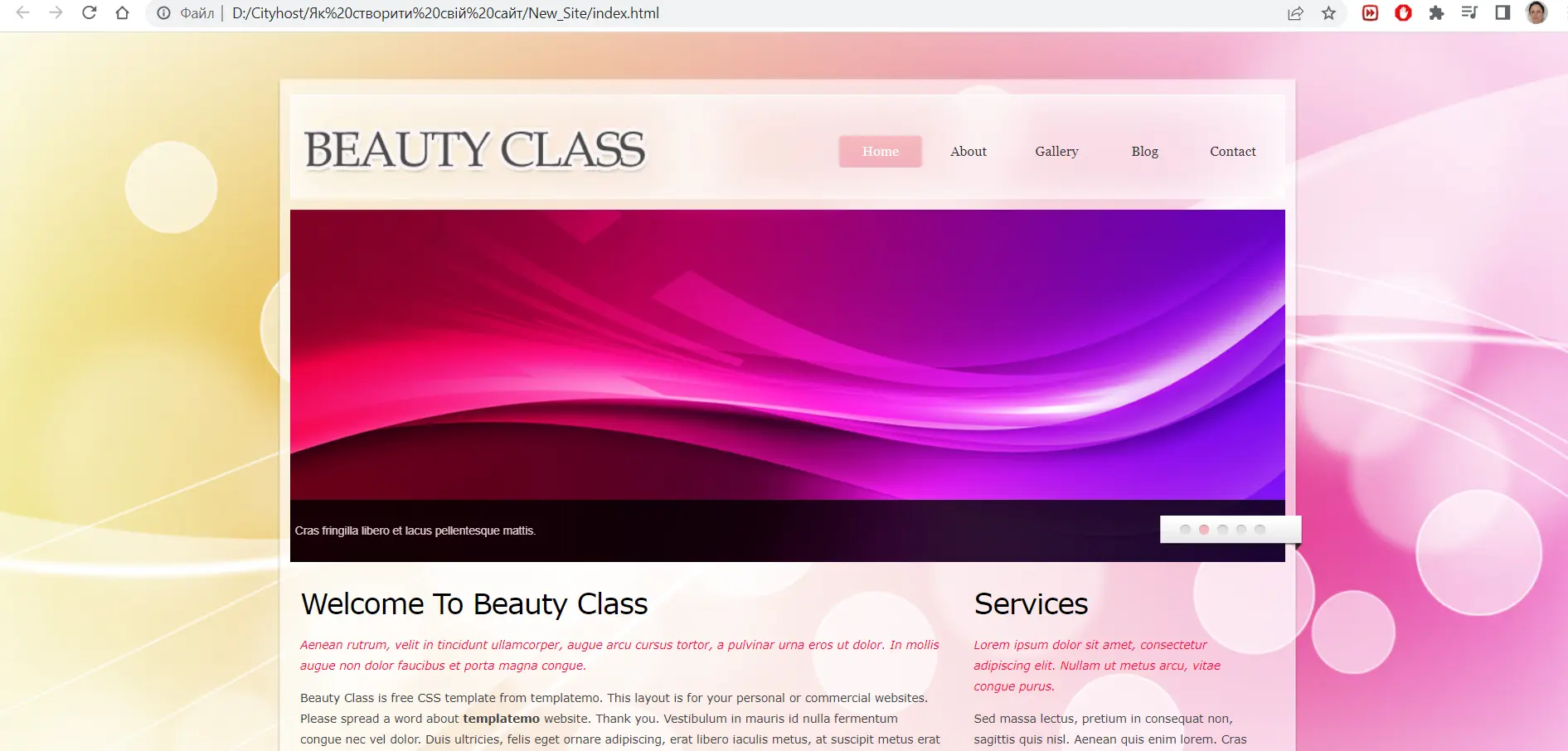
Создание красивого сайта с Parallax эффектом при скролле (HTML CSS JavaScript)