Примеры кода сайта на HTML и CSS: основные принципы и лучшие практики
Хотите создать свой сайт с использованием HTML и CSS? В данной статье мы предлагаем вам развернутые советы и идеи, которые помогут вам в процессе разработки. Вы познакомитесь с примерами кода, основными принципами и лучшими практиками работы с HTML и CSS. Независимо от вашего уровня подготовки, эти советы помогут вам создать эстетичный и функциональный сайт.


HTML \u0026 CSS. Урок 1. Настройка Visual Studio Code . Курс и уроки для начинающих с нуля - StudioProWeb
Изучите основы HTML и CSS: перед тем как приступать к разработке, необходимо понять основные принципы работы с этими языками. Ознакомьтесь с основными тегами и свойствами, их синтаксисом и применением.


#1 Верстка сайта по шаблону для начинающих - Верстаем вместе - Сайт ресторана - делаем меню


Я не знал, что HTML так может...
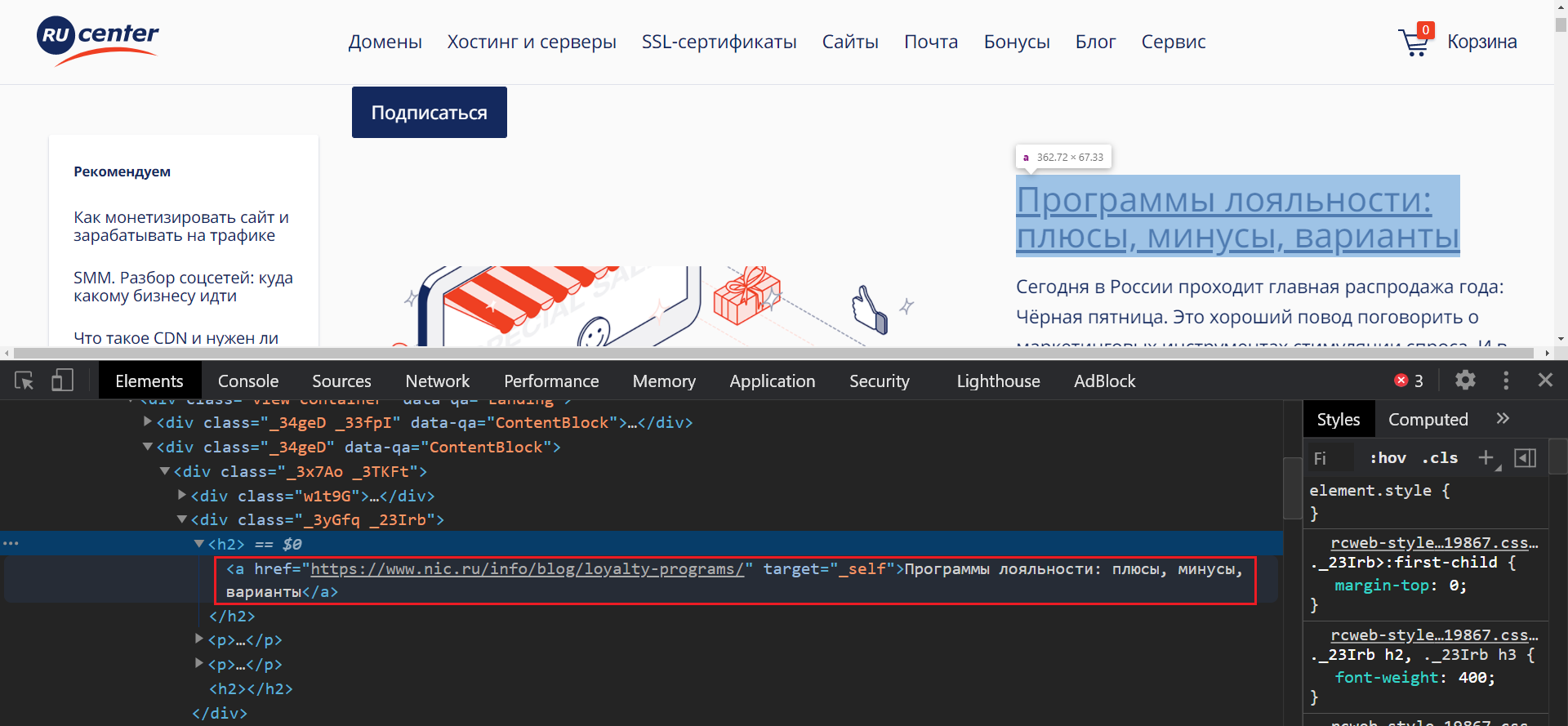
Используйте семантическую разметку: при создании сайта обратите внимание на использование правильных тегов и классов. Это поможет поисковым системам и людям лучше понять структуру и содержание вашего сайта.


Верстка сайта на HTML5 и CSS3 за час! + Публикация на сервер

Интегрируйте CSS-препроцессоры: использование инструментов, таких как Sass или Less, позволяет упростить и ускорить процесс разработки, а также повысить гибкость и переиспользование кода.

#1 Верстка сайта с нуля для начинающих - HTML, CSS