Простейший способ создания HTML-файла в блокноте
Узнайте, как легко создать простейший HTML-файл с помощью редактора блокнота. Вам не понадобится специальное программное обеспечение, а процесс займет всего несколько минут. Вперед, начнем!


HTML(#1) - Создание простейшего файла, ознакомление!
Откройте редактор блокнот на своем компьютере.


Создание html сайта в блокноте


4 урок - Создание папки и файла html. Программирование для детей с нуля! HTML, CSS, JAVASCRIPT.
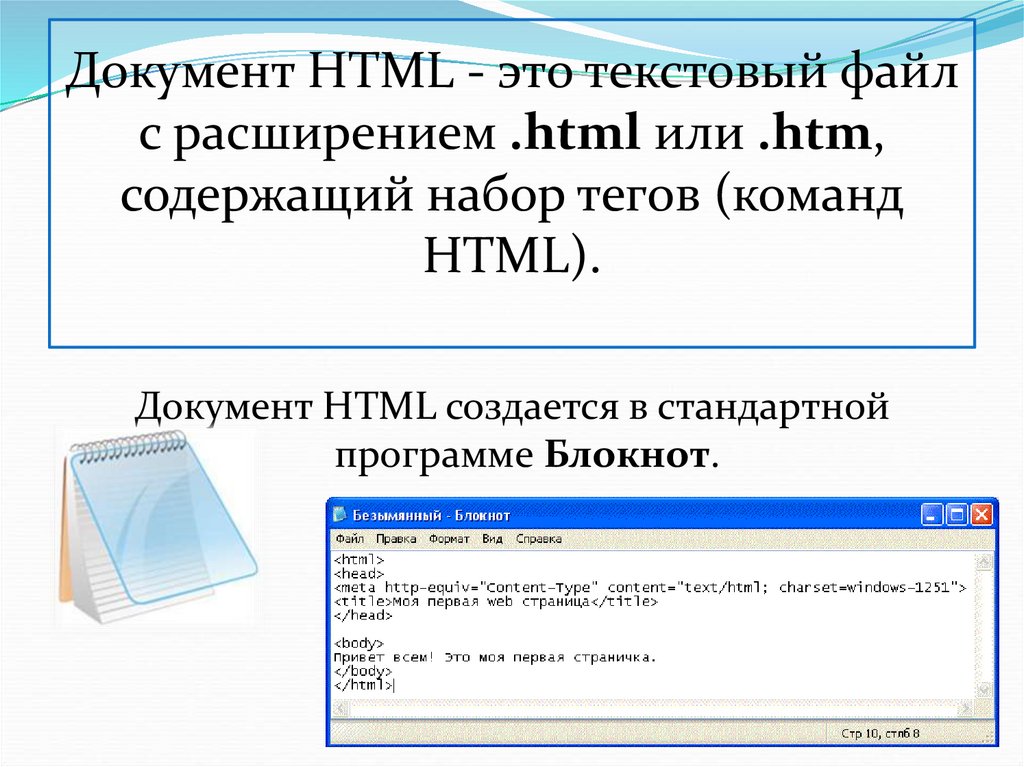
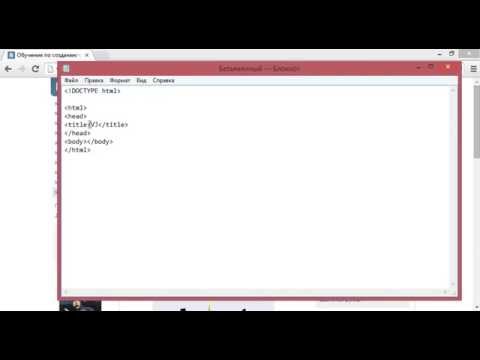
Введите теги HTML, такие как <html>, <head> и <body>, чтобы создать основную структуру файла.


Создание простого сайта html в Блокноте за 14 минут.

Добавьте содержимое внутрь тега <body>, такое как текст, изображения или ссылки, чтобы создать видимую часть веб-страницы.

Урок 1 - создание простой web-страницы
Раздел: Основы html