Как разработать сайт с несколькими страницами: полезные советы и идеи для новичков
Хотите создать сайт с несколькими страницами? В этой статье вы найдете полезные советы и идеи для начинающих разработчиков, которые помогут вам в создании многостраничного сайта с помощью HTML.


Пишем приложение на голом JS с авторизацией без фреймворков
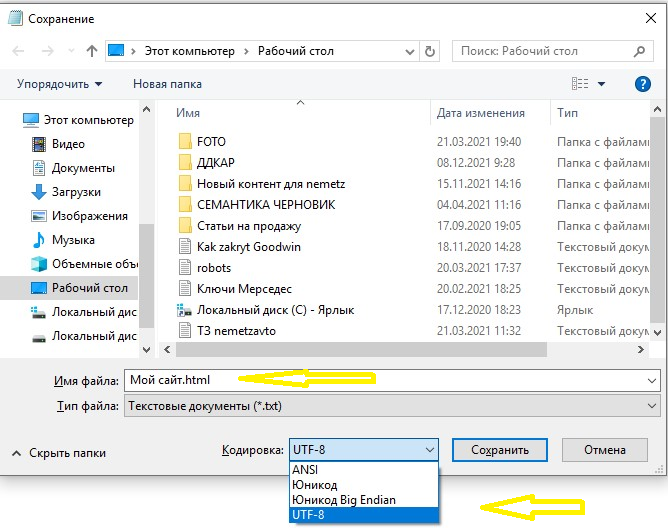
Для создания многостраничного сайта вам нужно создать отдельные HTML файлы для каждой страницы. Используйте структуру HTML документа, включая заголовок, теги для разделов, текстовое содержимое и ссылки между страницами.


Урок 26. Многостраничные сайты - Курс Веб разработчик - Академия верстки


HTML - Полный Курс HTML Для Начинающих [3 ЧАСА]
Навигация по сайту играет важную роль. Разместите ссылки на другие страницы в заголовке или боковой панели сайта, чтобы пользователи могли легко переходить между страницами.


HTML CSS адаптивная верстка сайта Freelance Portfolio. Темная тема на JS. CSS переменные

Убедитесь, что ваш сайт имеет единый дизайн и разметку на всех страницах. Используйте внешние CSS стили для установки одинакового вида и оформления элементов на всех страницах.

Как создать многостраничный сайт - Как связать HTML файлы