Впечатлите и заинтересуйте посетителей с помощью всплывающих окон на вашем сайте
Всплывающие окна – это эффективный способ привлечь внимание пользователей и повысить конверсию на вашем веб-сайте. Следуйте этим советам, чтобы создать привлекательное и эффективное всплывающее окно, которое поможет вам достичь ваших целей.

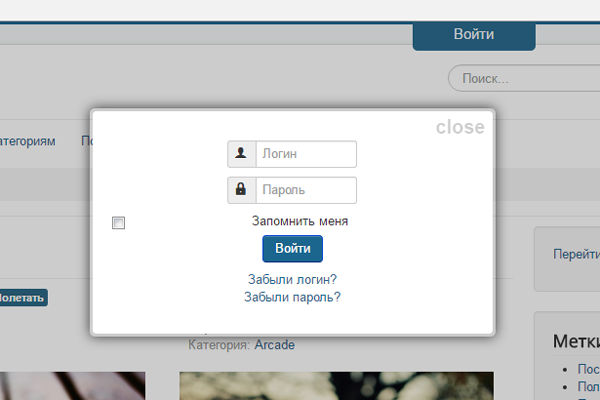
Модальное окно (попап) для сайта. Как сделать всплывающее окно?
Определите цель вашего всплывающего окна. Что вы хотите достичь с его помощью? Будьте конкретными и ясно определите, какую информацию вы хотите предоставить или какое действие хотите, чтобы пользователей совершили.


Практика JavaScript. Задача #5. Делаем всплывающее окно. Modal window.


Уроки Bootstrap 5 - Модальное окно верстка
Создайте привлекательный заголовок и подзаголовок для вашего всплывающего окна. Они должны быть информативными, убедительными и подстегивающими любопытство пользователей.


Выпадающее меню на чистом HTML \u0026 CSS шаг за шагом -- DropDown menu using HTML \u0026 CSS step by step

Используйте привлекательное изображение или видео. Визуальный контент может сильно повлиять на впечатление от всплывающего окна и привлечь внимание пользователя. Обратите внимание на качество и релевантность выбранного контента.

Простое модальное окно (Popup окно)