Как разработать HTML шаблон сайта для вашего проекта
Создание сайта — это процесс, требующий внимания к деталям и тщательной разработки. В данной статье вы узнаете, как правильно написать код HTML шаблона для вашего проекта, чтобы достичь максимальной функциональности и визуального впечатления.


СОЗДАНИЕ ФОРМЫ Логин и Пароль HTML CSS, верстка сайта, практический курс, Visual studio code с нуля
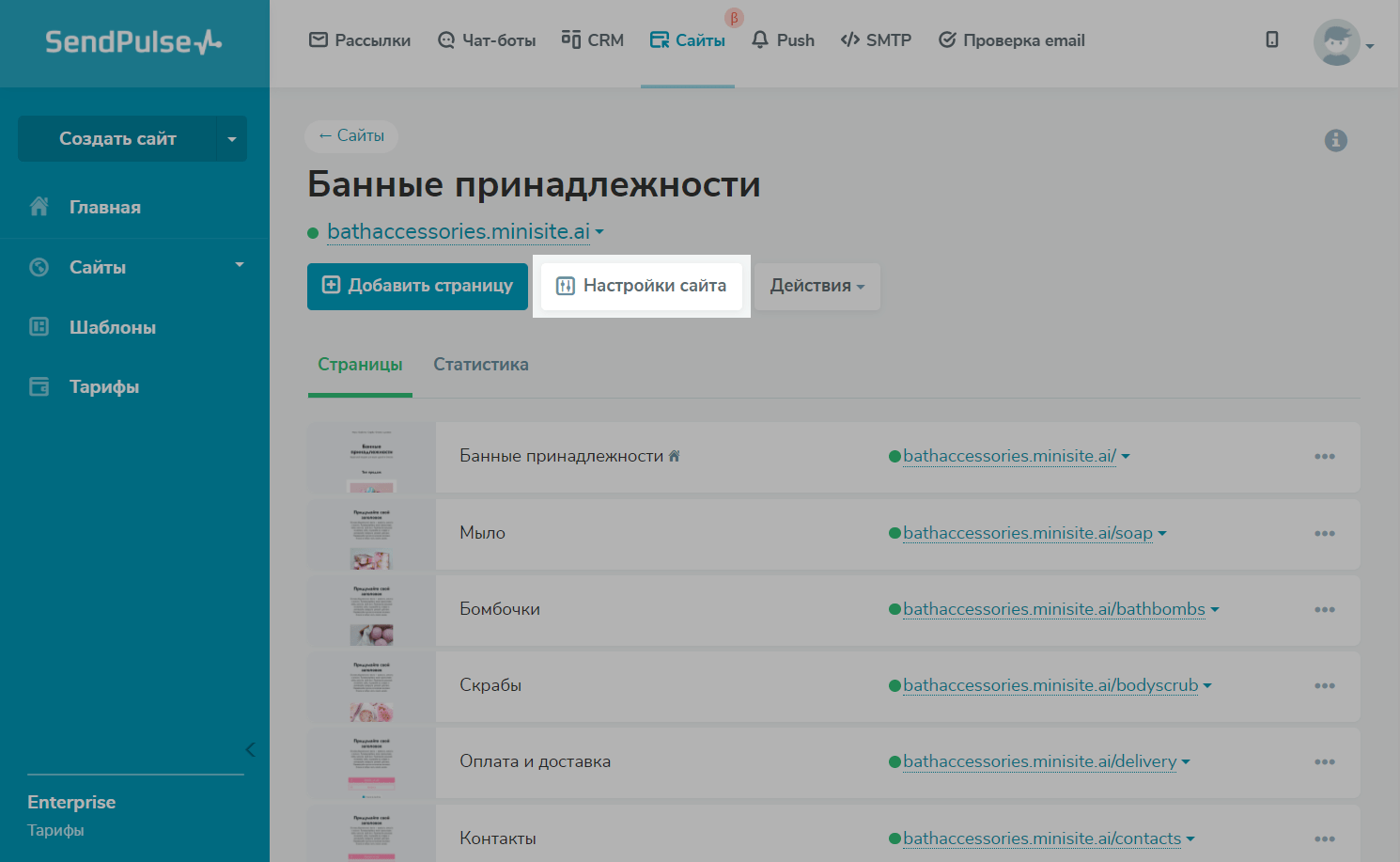
Начните с определения структуры сайта и создания основных разделов. Разместите все элементы в соответствии с логикой и удобством навигации по сайту.


Когда Путин даст по щам НАТО? Американцам срочно нужна эскалация


Курс по верстке и созданию сайтов с нуля. Все основы HTML / CSS на практике.
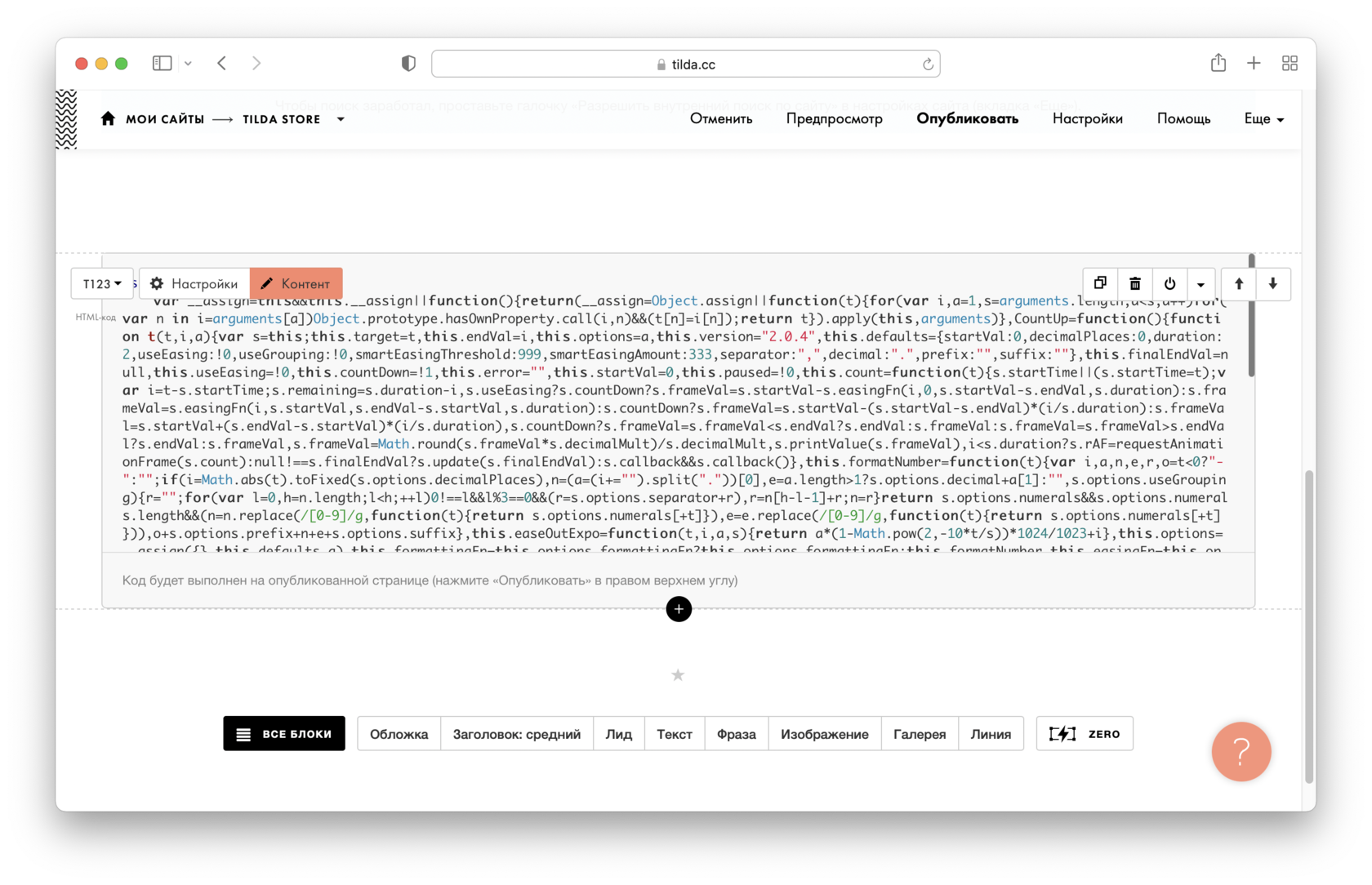
Используйте семантические теги HTML для обозначения различных частей контента, таких как заголовки, параграфы, списки и т.д. Это поможет поисковым системам лучше понимать контекст сайта и повысит его видимость в поисковой выдаче.


Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение

Не забывайте о респонсивности. Создавайте адаптивные сайты, которые хорошо отображаются на различных устройствах и экранах. Используйте медиа-запросы и другие техники, чтобы адаптировать контент под разные разрешения экранов.

ChatGPT: как за 1 МИНУТУ зарегистрироваться, создать аккаунт и начать пользоваться ChatGPT из России