Как создать эффективный и привлекательный подвал на сайте WordPress
Подвал – важный элемент веб-сайта, который не только является местом для размещения дополнительной информации и ссылок, но и может повысить удобство использования сайта и улучшить его внешний вид. В данной статье вы найдете несколько полезных советов о том, как эффективно оформить подвал на сайте WordPress.


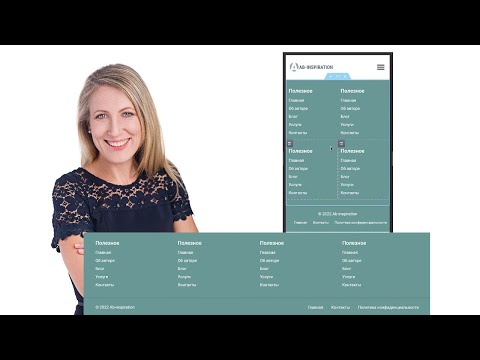
Создаем Footer (подвал с Copyright и меню) для сайта на WordPress с помощью Elementor вместе, с нуля
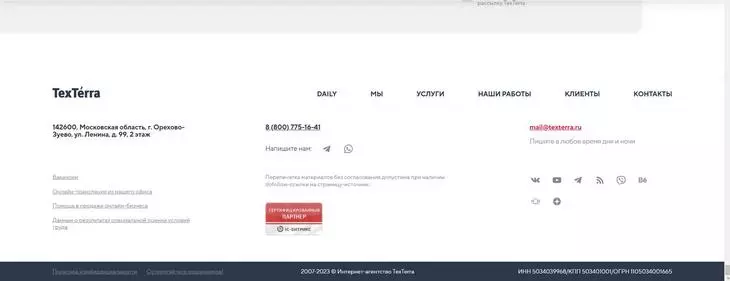
Разделите подвал на функциональные блоки, чтобы упростить навигацию по сайту и повысить удобство использования. Например, разделите подвал на блоки с ссылками на основные разделы сайта, блок с контактной информацией и блок социальных сетей.


Как создать свой сайт и заработать! Конструктор сайтов или CMS Wordpress. Практикум #7


Как добавить политику конфиденциальности на сайт.
Используйте качественные изображения и графику в подвале, чтобы привлечь внимание посетителей и сделать его более привлекательным. Выберите изображения, которые соответствуют тематике и стилю вашего сайта.


Произвольные Шапка и Подвал (Header и Footer) сайта с Elementor

Внимательно подбирайте цвета и шрифты для текста в подвале. Они должны хорошо читаться и гармонировать с остальным дизайном вашего сайта. Избегайте слишком ярких и отвлекающих цветов, которые могут отвлечь посетителей от основного контента.

Урок 13. Elementor. Как сделать Footer (подвал сайта) с горизонтальной формой и картой?