Превращаем макет в шаблон WordPress: советы и инструкции
Не знаете, как сверстать шаблон для Вордпресса из макета в PSD формате? В этой статье вы найдете полезные советы и подробные инструкции, которые помогут вам в создании уникального дизайна сайта.


💻 ВЕРСТАЕМ САЙТ ИЗ PSD в ELEMENTOR - ВЕРСТКА САЙТА НА WORDPRESS
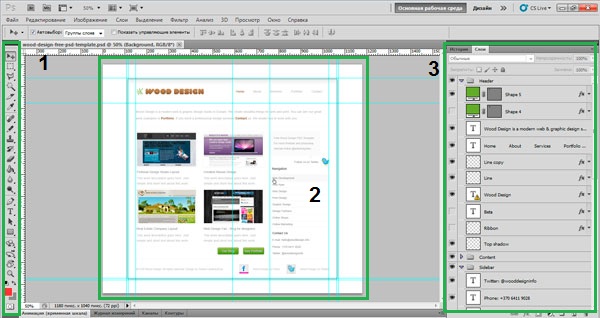
Используйте программу Adobe Photoshop для открытия и редактирования макета в формате PSD. Это позволит сохранить все слои и элементы дизайна, что облегчит последующую верстку.


Как создать шаблон для Wordpress - Урок 2


Натяжка верстки на WordPress #1
Переведите макет в HTML и CSS код, используя инструменты по типу Adobe Dreamweaver или редакторы кода, такие как Sublime Text или Visual Studio Code. Это позволит вам создать основную структуру сайта и задать стили для элементов.


Как создать шаблон для Wordpress - Урок 4

Импортируйте полученный код в Вордпресс, создав новую тему или модифицируя уже существующую. При этом не забудьте добавить необходимые функции, хуки и шорткоды, чтобы ваш шаблон стал полноценной рабочей темой.

PSD to WordPress Tutorial #25 - The WordPress Menu