Wordpress: оптимизация производительности сайта с помощью объединения CSS в один файл
Узнайте, как улучшить производительность вашего сайта на Wordpress, объединив все стили CSS в один файл. Это позволит уменьшить количество запросов к серверу и сократить время загрузки страниц, что положительно сказывается на пользовательском опыте и ранжировании сайта в поисковых системах.


Where to Add Custom CSS in WordPress 6.2 or Newer - WordPress for Beginners 2023
Используйте плагины для Wordpress, например, Autoptimize или WP Rocket, чтобы автоматически объединить все стили CSS в один файл. Это существенно упростит процесс оптимизации и сэкономит ваше время.


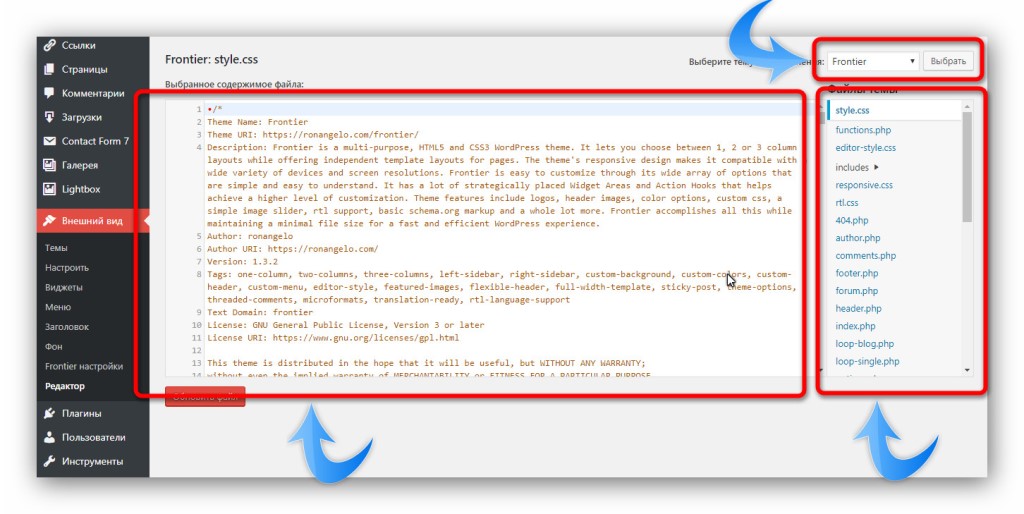
How to Edit WordPress Code (HTML, CSS, PHP, JavaScript)


How to Edit CSS in WordPress
Перед объединением стилей CSS в один файл, рекомендуется выполнить минификацию - удалить лишние пробелы, комментарии и переносы строк. Это позволит сократить размер файла CSS и ускорить загрузку сайта.


Builder Basics: Adding Custom CSS to Block Themes

Не забудьте пересмотреть ваш шаблон WordPress и плагины, чтобы убедиться, что они не включают дублирующиеся стили CSS. Удаление этих дубликатов также поможет уменьшить размер файла CSS и улучшить производительность вашего сайта.

How To Minify CSS JavaScript Files in WordPress 2023