Советы по созданию образца html кода для сайта
Узнайте, как создать профессиональный образец html кода для вашего сайта. В этой статье мы поделимся с вами полезными советами и идеями, которые помогут вам создать чистый, эффективный и легко читаемый html код.


Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала
Используйте семантическую верстку. Определите структуру вашего сайта с помощью правильных тегов, таких как header, nav, section, article, footer и других. Это поможет поисковым системам лучше понять ваш контент и повысит его доступность для пользователей с ограниченными возможностями.


Верхнее меню на сайт - CSS HTML


HTML \u0026 CSS практика - Верстаем меню сайта
Отдавайте предпочтение внешнему CSS. Выделите стили в отдельный файл .css, чтобы ваш код был более организованным и легко поддерживаемым. Это также позволит вам применить стили к нескольким страницам, не повторяя один и тот же код.


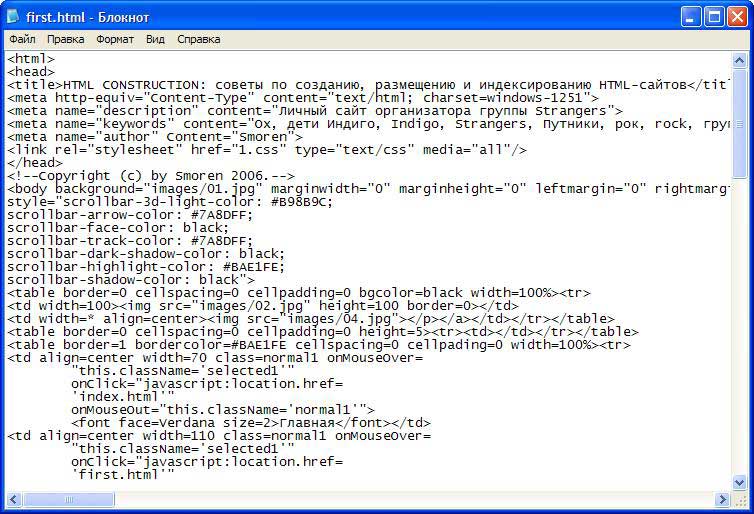
Создаем простой сайт HTML в блокноте. Пошаговая инструкция (HTML пример)

Будьте последовательными с отступами и комментариями. Используйте пробелы и отступы, чтобы ваш код был более читаемым. Добавляйте комментарии, чтобы помочь себе и другим разработчикам лучше понять ваш код. Это особенно важно при работе над большими проектами или совместной разработке.

#1 Верстка сайта по шаблону для начинающих - Верстаем вместе - Сайт ресторана - делаем меню