Создаем свой первый сайт на HTML: шаг за шагом к профессиональной веб-странице
Хотите научиться создавать сайты с нуля? Не проблема! В этой статье мы расскажем вам о том, как написать простой сайт на HTML с помощью базовых тегов и элементов. Это идеальное руководство для новичков, которые хотят освоить основы веб-разработки и создать собственную веб-страницу. Мы покажем вам, как использовать теги заголовков, абзацев, списков и ссылок, а также поделимся несколькими полезными советами и идеями для улучшения вашего сайта.


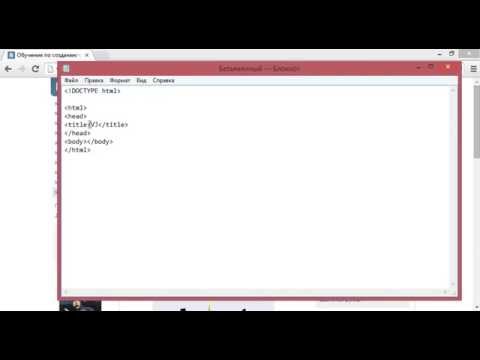
Создаем простой сайт HTML в блокноте. Пошаговая инструкция (HTML пример)
Выберите подходящую тему для вашего сайта. Определитесь с целевой аудиторией и структурой контента. Это поможет вам лучше организовать информацию на странице и создать удобную навигацию.


Создание красивого сайта с Parallax эффектом при скролле (HTML CSS JavaScript)


Создание html сайта в блокноте
Не бойтесь использовать CSS для стилизации вашего сайта. Добавьте цвета, шрифты и различные эффекты, чтобы сделать вашу страницу более привлекательной и профессиональной.


ChatGPT Рабочий Сайт за 3 МИНУТЫ
Не забудьте добавить мета-теги в заголовок вашей страницы. Эти теги позволят поисковым системам правильно проиндексировать ваш сайт и улучшить его видимость в результатах поиска.

Урок 1 - создание простой web-страницы